
Вконтакте – одна из самых популярных социальных сетей. Соответственно разработчики не перестают включать в ход всё новый и новый функционал. Совсем недавно дизайн ВК кардинально изменился. В данной статье мы рассмотрим, что такое динамические обложки Вконтакте и какие способы бывают их реализации.
Динамические обложки Вконтакте
Динамические картинки в первую очередь позволяют выводить в оформлении сообщества полезную информацию, которая может быть интересна подписчикам данной группы. Как следствие это повышает активность внутри сообщества и активирует различные конкурсы.
Функционал динамических изображений может реализоваться различными способами. Например, выводить активность подписчиков по лайкам, репостам и комментариям. Также возможно отображение последнего пользователя вступившего в группу. Данные обложки напоминают чем-то рабочий стол компьютера, на который добавляют различные виджеты. Так на динамическую часть сообщества помещают иконки с выводом даты и времени, таймера или же погоды и курса валют.
Рассмотрим несколько сообществ использующих функционал динамических фонов.
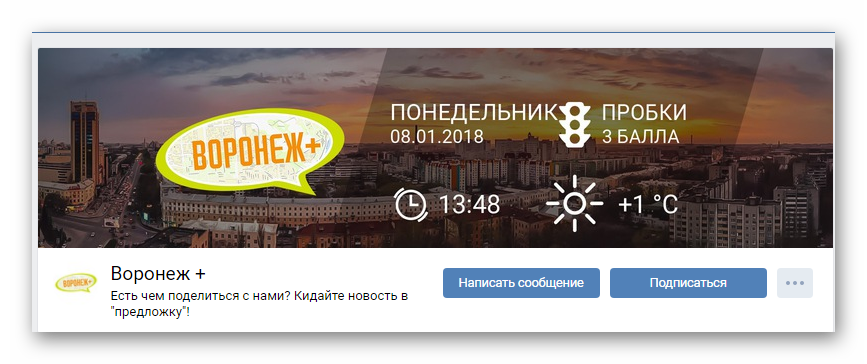
В первую очередь хотелось бы отметить группу, посвященную актуальным новостям города Воронеж. Для просмотра можете перейти из поисковика. Как видно на скриншоте здесь разработчики динамического фона не остановились только на реализации показа погоды, даты и времени. Также была подключена оценка пробок в городе, что может быть полезна для водителей.
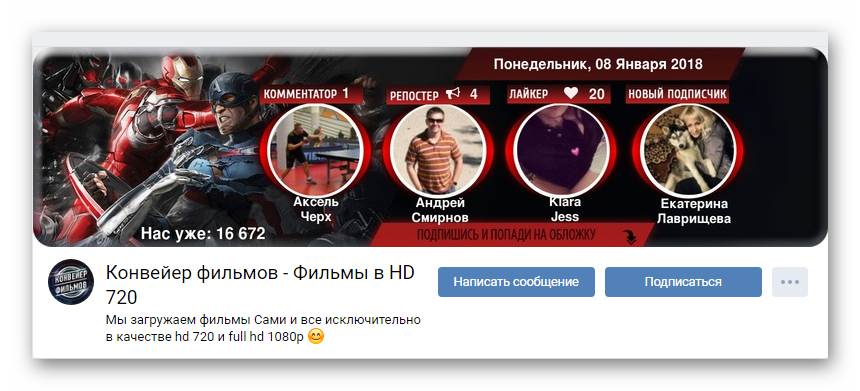
Большинство пользователей для выбора фильмов для просмотра используют тематические группы Вконтакте. Именно поэтому отметим полезную группу, посвященную выбору кино. Здесь динамическую картинку используют для вывода пользователя, оставившего больше всего комментариев – комментатора; сделавшего больше всего репостов – репостера; наибольшее число лайков – лайкера ; нового подписчика. Этот ход позволяет повысить активность сообщества. Например, пользователь может специально подписываться, комментировать записи, делать репосты, чтобы все пользователи сообщества смогли увидеть отображение данного подписчика вверху группы.
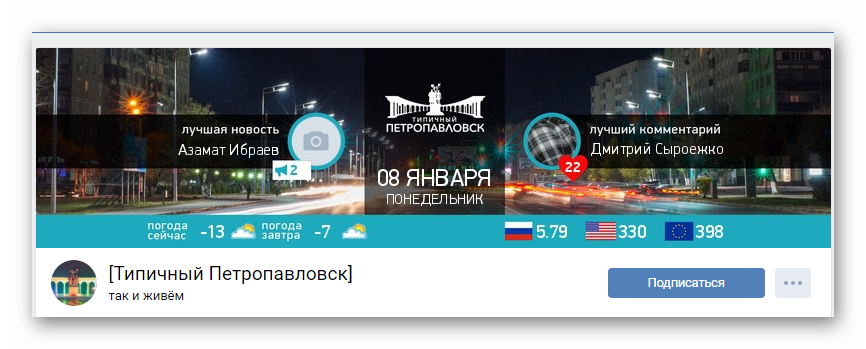
Как уже было отмечено, динамические изображения могут быть полезными для различных городских групп. Например, в сообществе Типичный Петропавловск, показывается лучший комментатор, погода на сегодняшний и следующий день, а также курсы валют. Благодаря этому подписчик может специально зайти в группу, чтобы просмотреть нужную ему информацию.
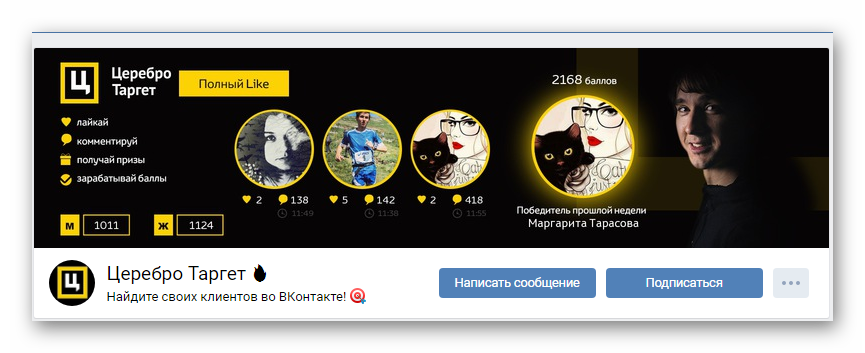
Весьма интересно динамические фоны реализованы в группе Церебро Таргет. В группе проводятся конкурсы по различным критериям: лайкам, комментариям и репостов. Также выводится победитель прошлой недели, который награждается определенным призом. Динамическая обложка позволяет в автоматическом режиме считывать количество активности пользователей. Затем выводить соответствующую информацию.
Теперь проиллюстрируем несколько способов создания динамических фонов.
Для начала отметим, какие есть методы создания:
- Самый распространенный – реализация с помощью конструктора;
- Использование готовых скриптов;
- Обложка на заказ.
Способ 1: Создание динамической обложки с помощью конструктора Dynamic Cover
С помощью этого конструктора возможно создать динамический фон без знания языков программирования. Нажав на кнопку «Узнать подробнее» отобразится описание доступного функционала виджетов.
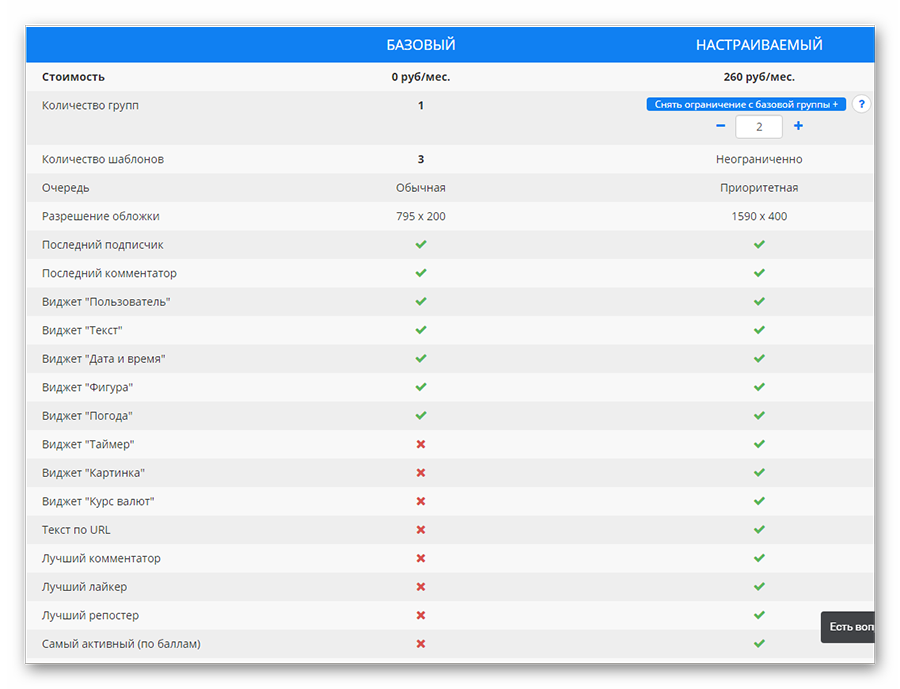
Также стоит отметить, что существует два тарифа – бесплатный и платный. Как вы уже догадались, бесплатный – ограниченный режим. Он позволяет создать три шаблона и поддерживать только одну группу. Размер обложки можно задать только 795 x 200. Также ограничивается число виджетов для добавления.
Разрешено использование только иконок: последний подписчик, комментатор, погода, дата и время, фигура, текст, пользователь. Виджет фигура позволяет создать геометрическую фигуру на фоне. Иконка пользователь выводит на обложку пользователя по указанному id. Остальные значения иконок условно понятны и в разъяснениях не нуждаются.
Платный тариф – настраиваемый снимает все ограничения. Стоимость варьируется от количества подключаемых групп.
Итак, проиллюстрируем создание простой динамической обложки.
- В первую очередь на начальной странице выберите «Попробовать бесплатно».

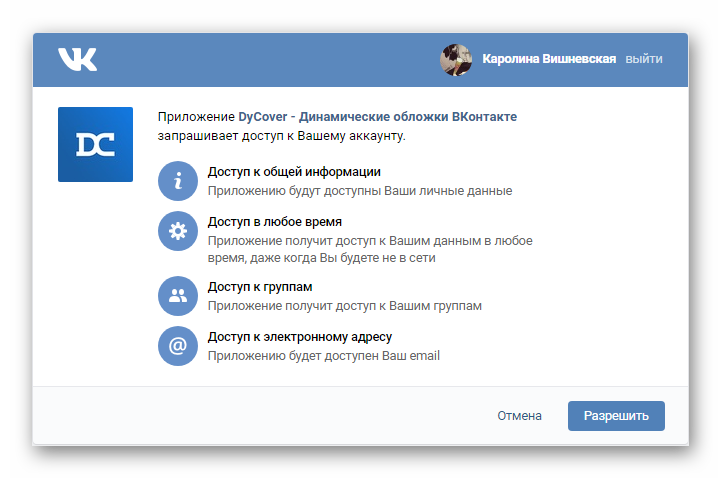
- Если вы ранее не пользовались сервисом, то откроется авторизация через сайт Вконтакте. Подтвердите авторизацию.

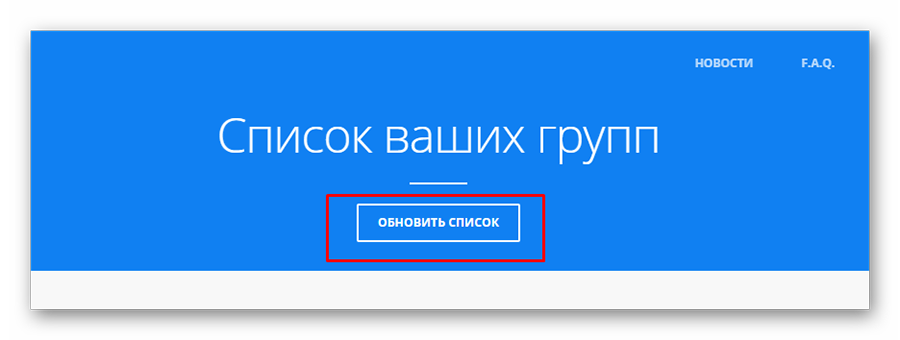
- Для дальнейших действий потребуется группа или сообщества, где вы являетесь администратором. Чтобы отобразить список таких групп, нажмите «Обновить список».

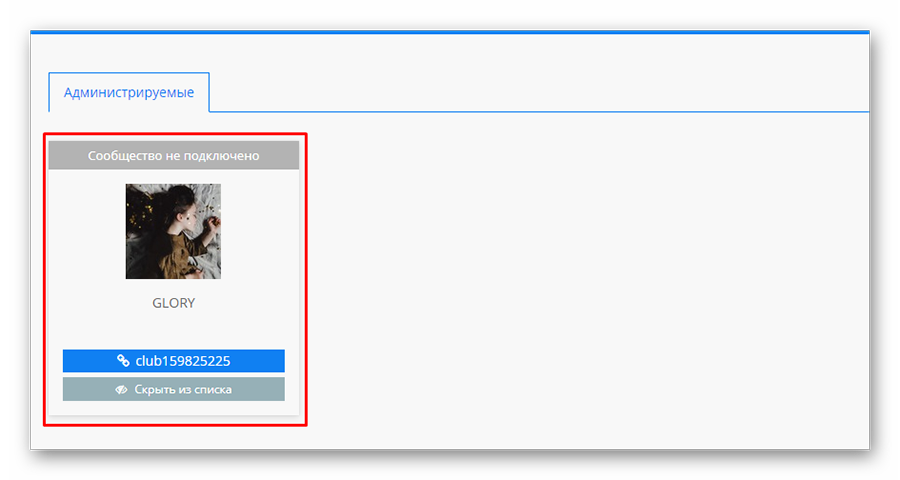
- Далее отобразиться список сообществ, для которых возможно создание динамических обложек. Выбираем то, для которого будет создаваться фон.

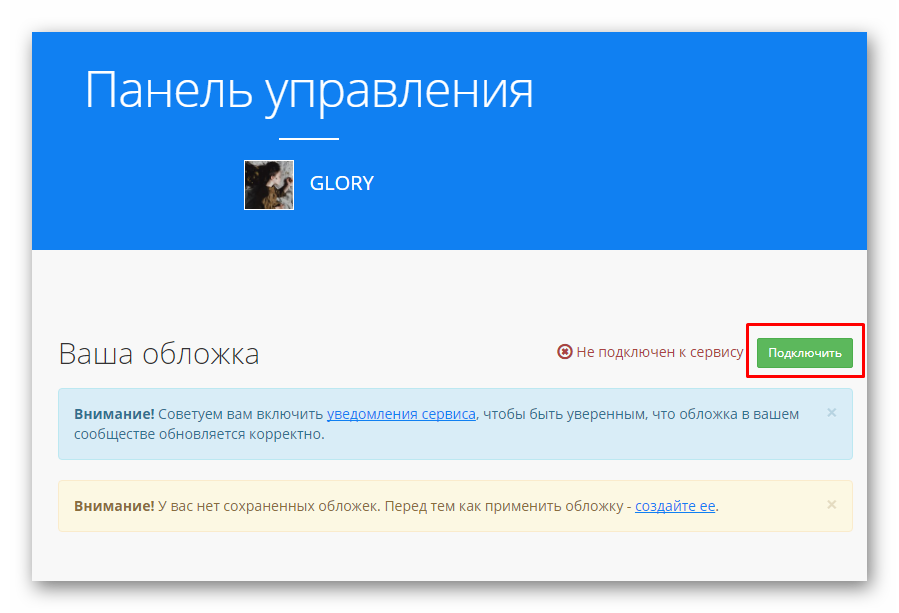
- В первую очередь необходимо подключить группу к сервису. Нажмите «Подключить».

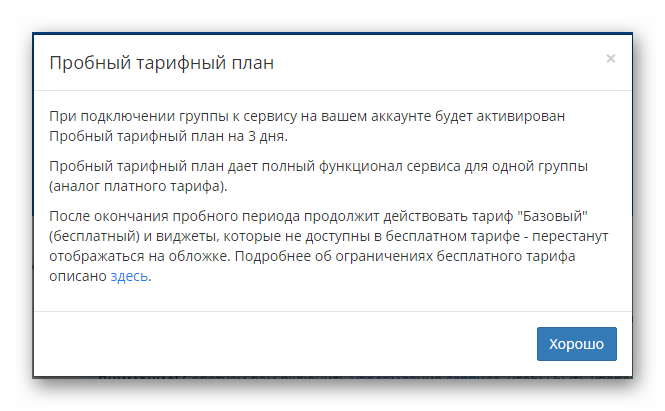
- Отобразится информация о тарифном плане. В качестве пробного периода будет доступен полный функционал на 3 дня, после чего произойдет переход на бесплатную версию. Стоит отметить, что созданные иконки не доступные в бесплатном тарифе, не будут активны.

- После нажатия кнопки «Хорошо», разрешите доступ к сообществу.

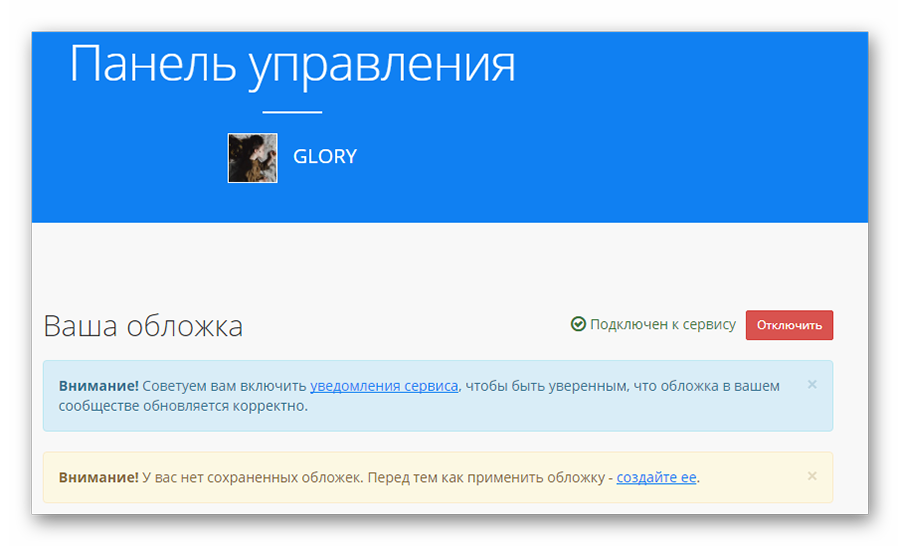
- Подключение успешно произошло.

- Далее в левой панели выберите «Создать новую обложку».

- Отобразится пустой шаблон. Нажмите по аналогичному названию.

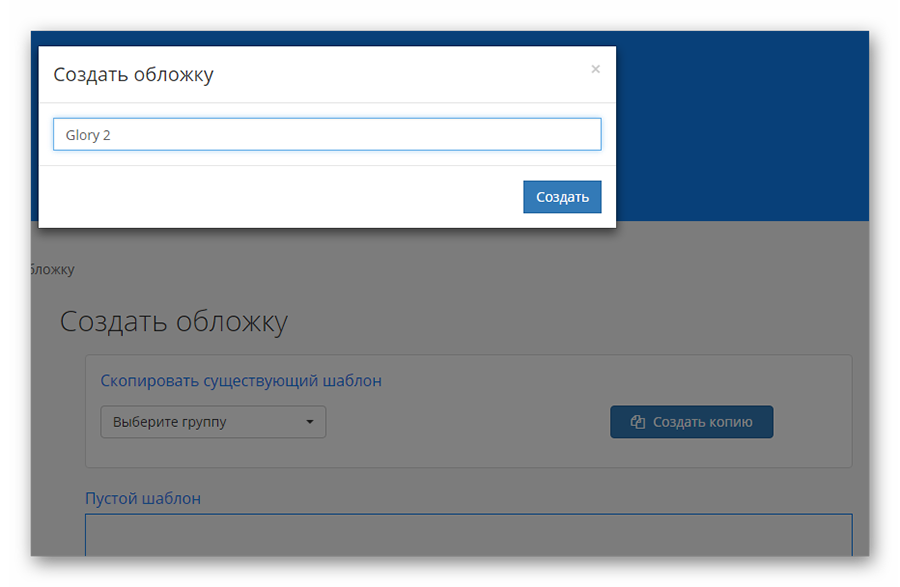
- Введите название для обложки. Далее соответственно кликнете «Создать».

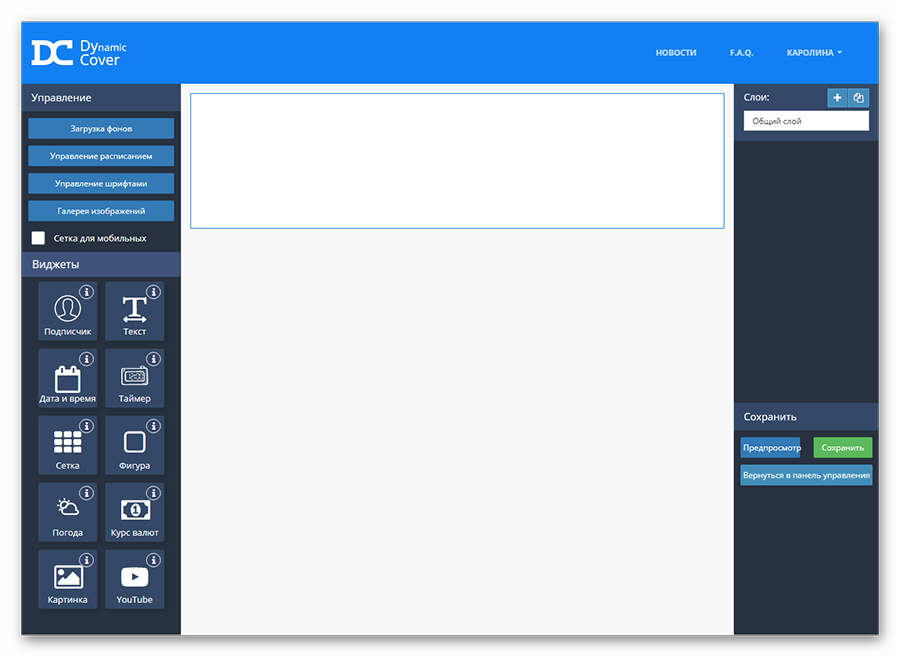
- Откроется чистый лист, с которого начинается любое создание обложки.

Далее возможно два способа создания. Первый заключается в полной реализации обложки с помощью конструктора (рассматривается сейчас). Второй подходит для веб-дизайнеров – это частичное создание фона с помощью фотошопа и дальнейший подгон виджетов в конструкторе.
Проиллюстрируем первый вариант.
- Как вы помните дизайн на экранах смартфона и на ПК порой отличается. Чтобы создать единую обложку для любых экранов активируйте сетку для мобильных телефонов.

- Для создания oбложки мы будем использовать картинку с размытым фоном без сюжетной линии. Это необходимо для того, чтобы не потерять смысл картинки при добавлении на облoжку. Так как она имеет определенный размер, который будет изменяться в зависимости от просмотра – на ПК и на телефоне. Ссылка на скачивание.
- Из левой панели выберите пункт «Загрузка фонов».

- Отобразится список доступных фонов. Так как ранее мы этим сервисом не пользовались, необходимо загрузить фон. Стоит отметить, что можно добавлять несколько картинок, но в общей сумме размер не должен превышать 30 МБ. Щелкните по иконке «Загрузить фон».

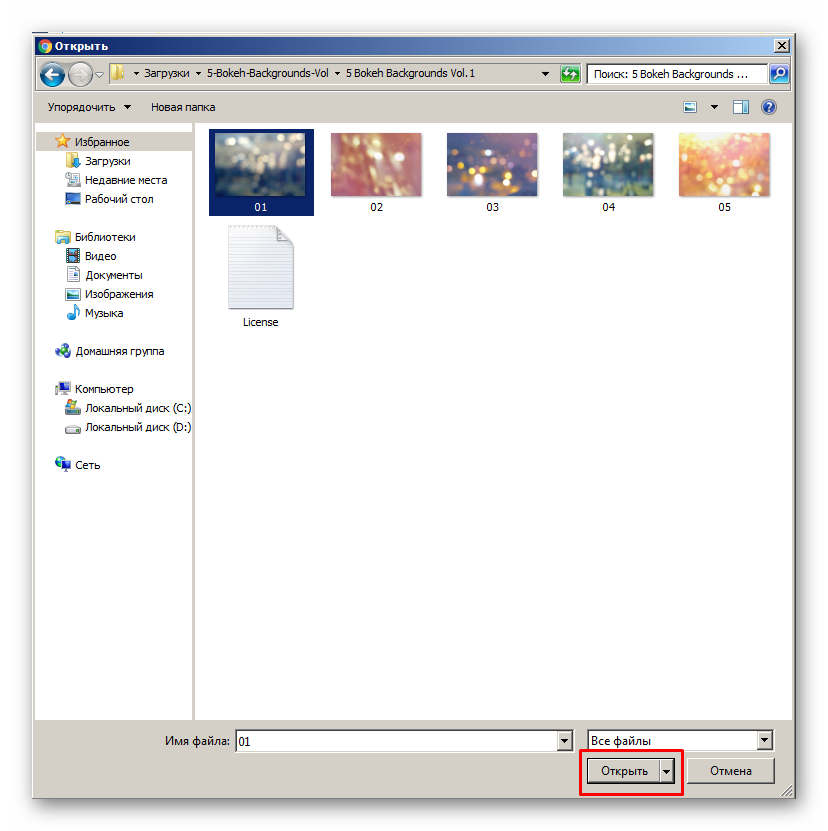
- Откроется окно добавления. Выберите нужное изoбражение.

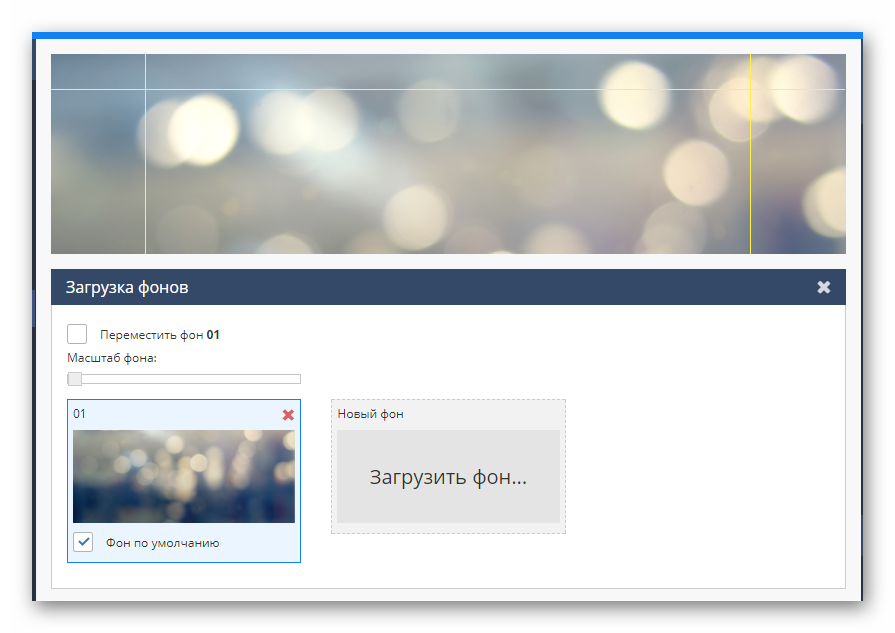
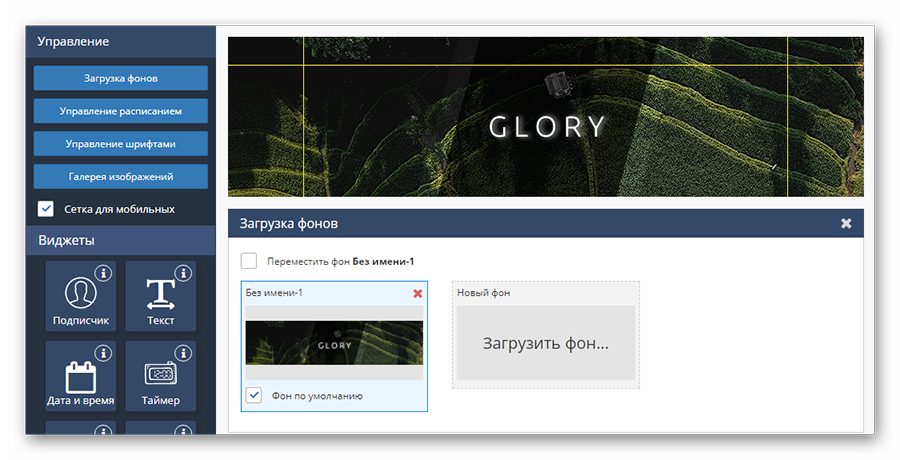
- После чего будет добавлен основной фон для обложки. Здесь вы можете отрегулировать масштаб фона только в заданных пропорциях. Так же вы можете видеть, что сетка для мобильных телефонов показывает область возле краев, которая не будет доступна для просмотра на смартфонах.

- Первый виджет, который мы добавим, будет отвечать за название сообщества. Нажмите по иконке «Текст» из левой панели.

- На фоне отобразится область с текстом. Зажмите данную область левой кнопкой мыши. Перетащите ее к центру.

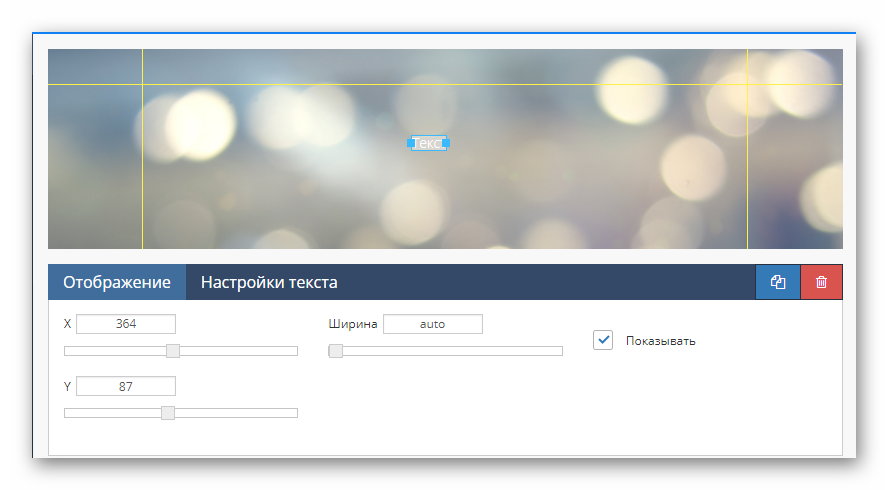
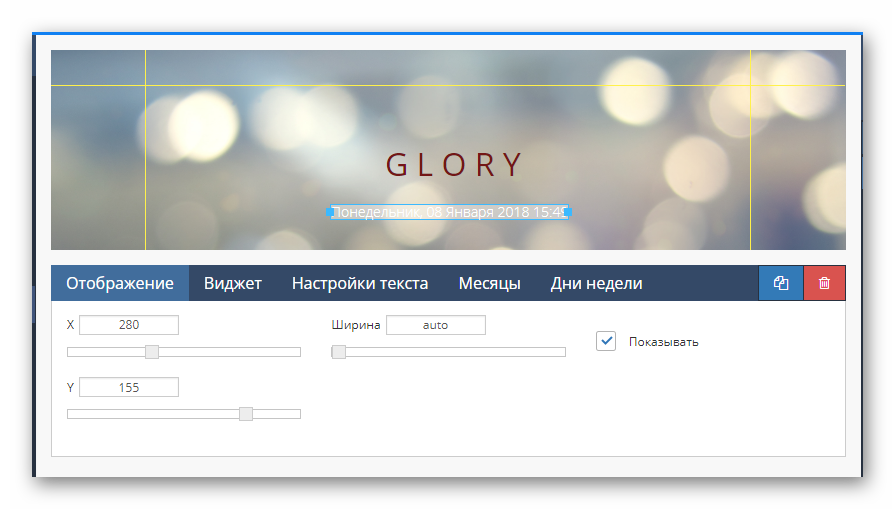
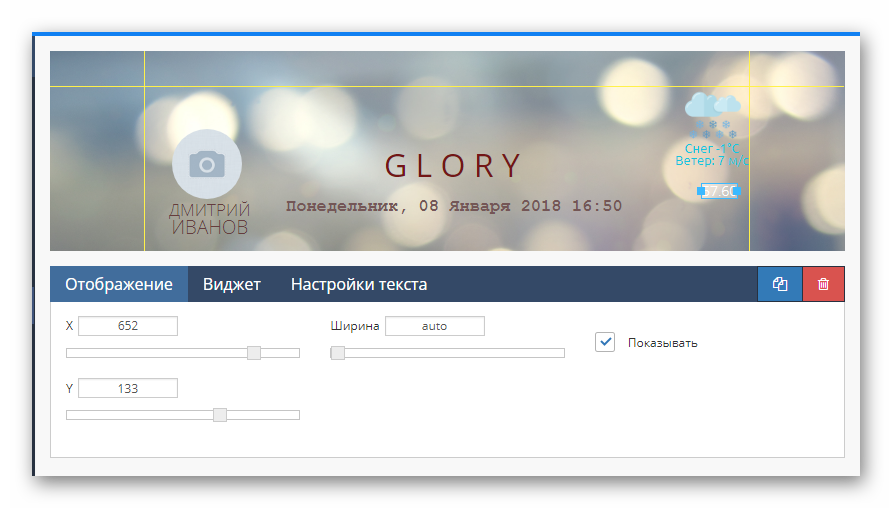
- Кликнете по надписи левой кнопкой мыши для отображения доступных настроек.Здесь с помощью параметров X и Y можно задать расположение иконки. Y отвечает за вертикальное расположение, а X – горизонтальное. Ширина по умолчанию стоит auto.

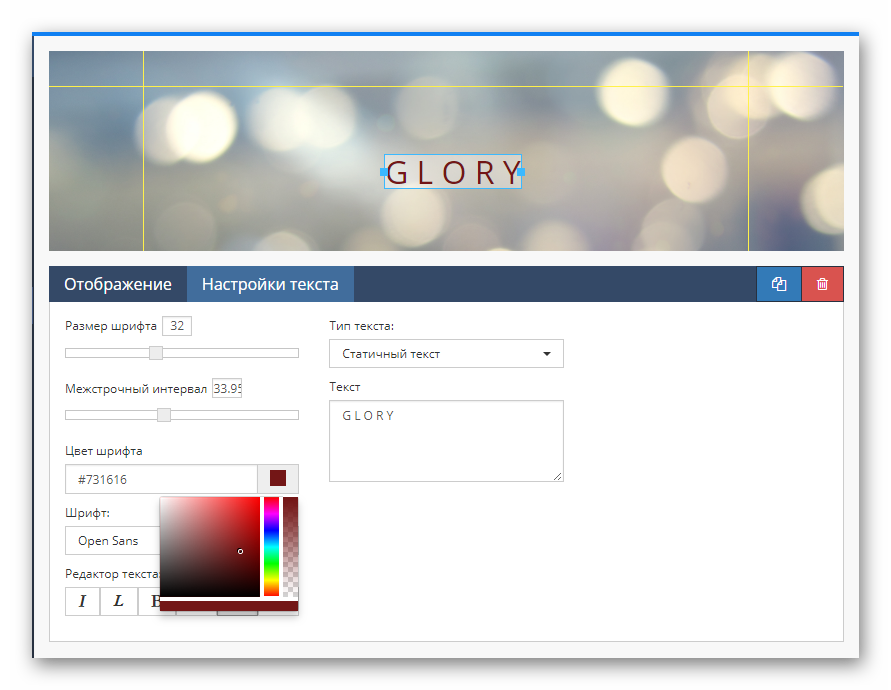
- Рядом перейдите во вкладку «Настройка текста». Отрегулируйте размер шрифта и межстрочного интервала. Затем задайте цвет текста и шрифт. Надпись можно сделать жирной, курсивной и прочее. Также возможно указать тип текста: статический или текст по адресу.

- Следующий виджет, который мы рассмотрим, будет «Дата и время». Щелкните по нему в левой панели.

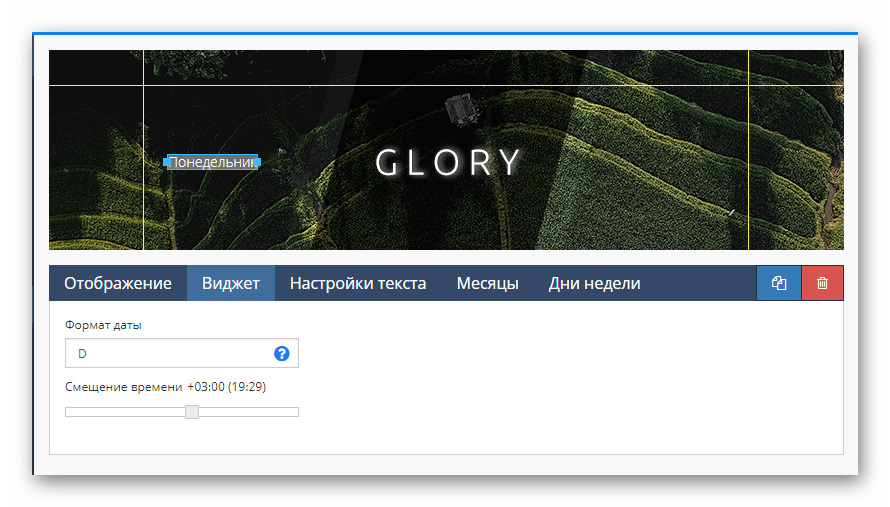
- Аналогично тексту разместите его на подходящую часть обложки и кликните для настройки. Во вкладке отображение задается расположение надписи.

- Вкладка виджeт отвечает за отображение даты и настройки времени. Формат даты по умолчанию D, d F Y H:i. Расшифруем эти значения: D отвечает за отображение дня недели; параметр d – выводит цифру дня месяца; F – полное наименование мясяца; соответственно Y – отображает год; H – отображает часы в 24-часовом формате с ведущим нулем, т.е. от 00 до 23; i – минут с ведущим нулем. Также можно дописать параметры s и u, что будет означать секунды и микросекунды. Полный список параметров можно просмотреть по ссылке. Смещение времени отвечает за выбор часового пояса.
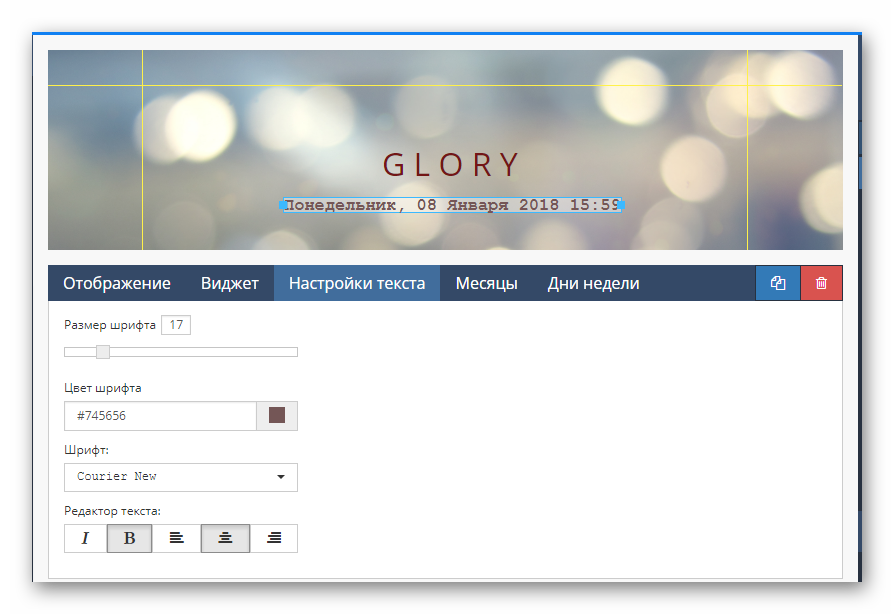
- Перейдите во вкладку «Настройка текста». Здесь отрегулируйте размер шрифта, задайте ему цвет и сам шрифт.

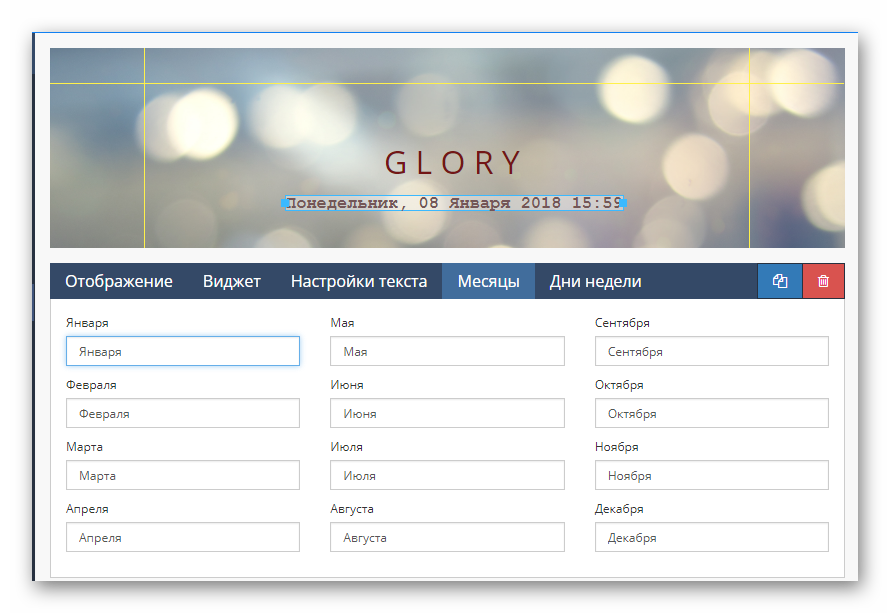
- Далее откройте вкладку «Месяцы». Здесь вы можете для каждого месяца вписать свое название.

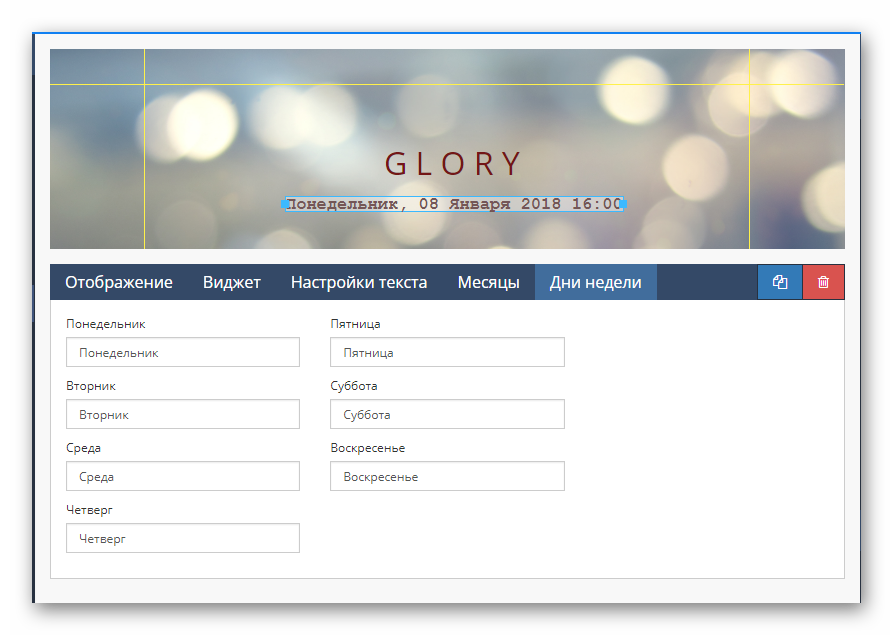
- Аналогичный функционал имеют и «Дни недели».

- Следующий виджeт, доступный в бесплатном режиме – это Подписчик. Нажмите на него.

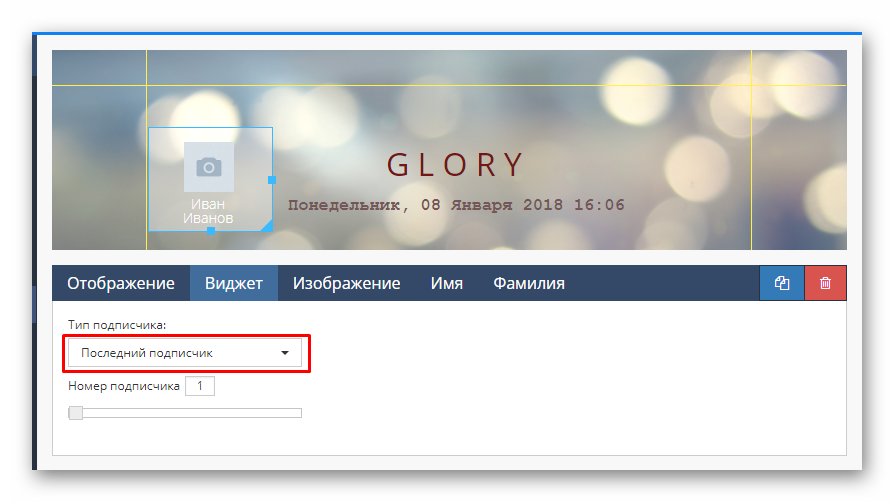
- Перейдите в настройки виджeта. С помощью параметров X и Y задайте расположение, а также установите высоту и ширину иконки.
- Перейдите во вкладку виджeт. Чтобы указать тип отображающегося подписчика, раскройте список вариантов.

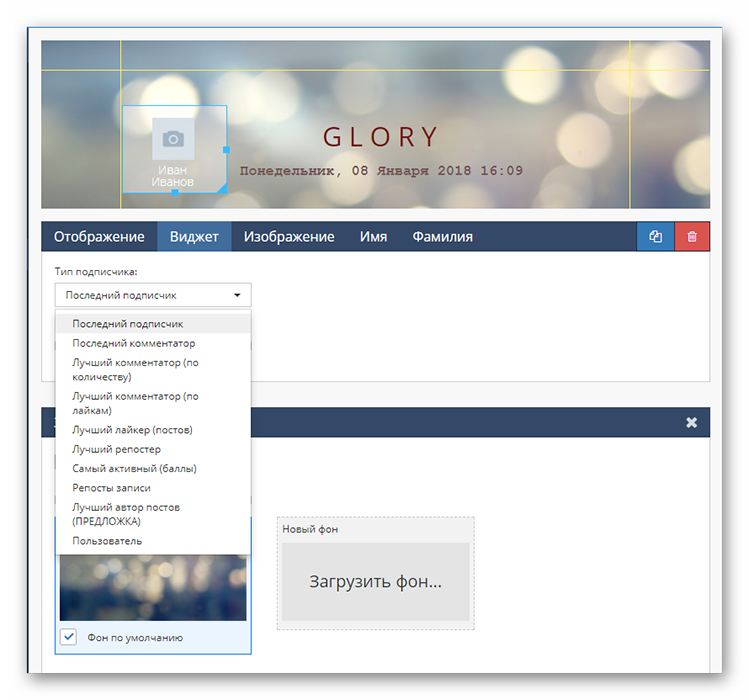
- Отобразится список доступных вариантов, однако некоторые из них не будут доступны в бесплатном режиме. В качестве примера остановимся на «Последний комментатор».

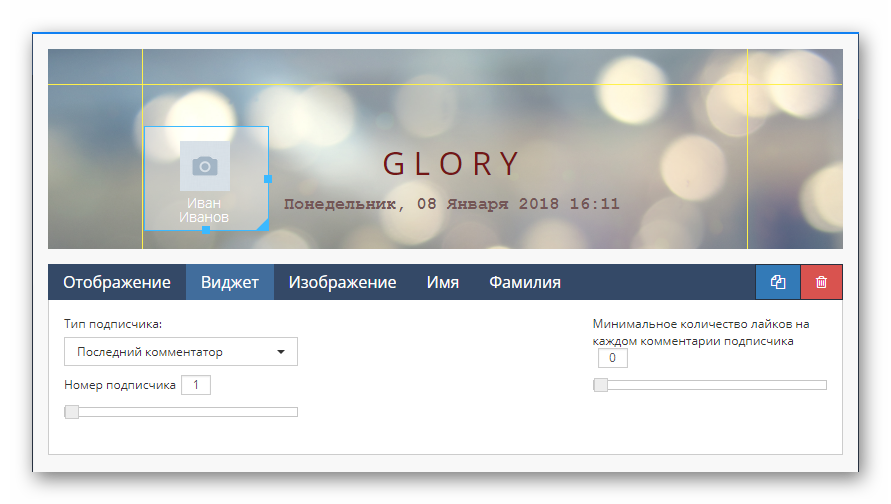
- Далее укажите номер подписчика и минимальное количество комментариев под постом подписчика.

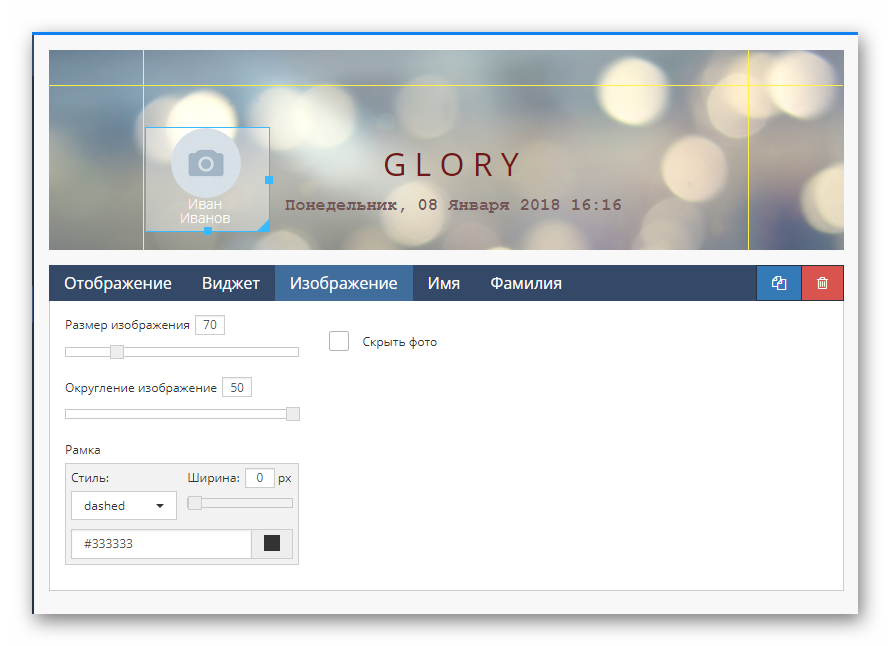
- Перейдите во вкладку «Изображение». Здесь возможно отредактировать стиль фона, которое будет выводиться. Задайте размер изoбражения и при необходимости округлите его. Также для изoбражения можно задать рамку. Доступны три режима: сплошная, точечная и с тире.

- Вкладка «Имя» отвечает за редактирование имения выводимого подписчика. Можно задать различные настройки для имени. Например, его скрыть, перевести в верхний режим, на строку имени перенести фамилию, задать сложную разметку, размер и цвет шрифта.
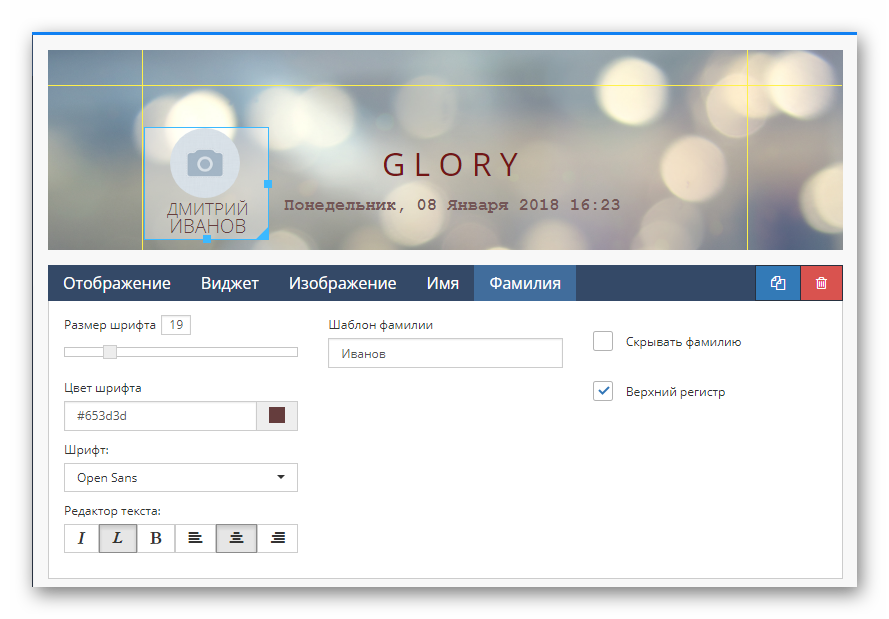
- Вкладка «Фамилия» задает почти такие же настройки: размер текста, шрифт, его редактирование. Также позволяет скрыть фамилию, либо перевести ее в верхний регистр.

- Следующий бесплатный виджет – это погода.

- Перейдите в настройки виджета. С помощью графы отображение отрегулируйте его расположение.
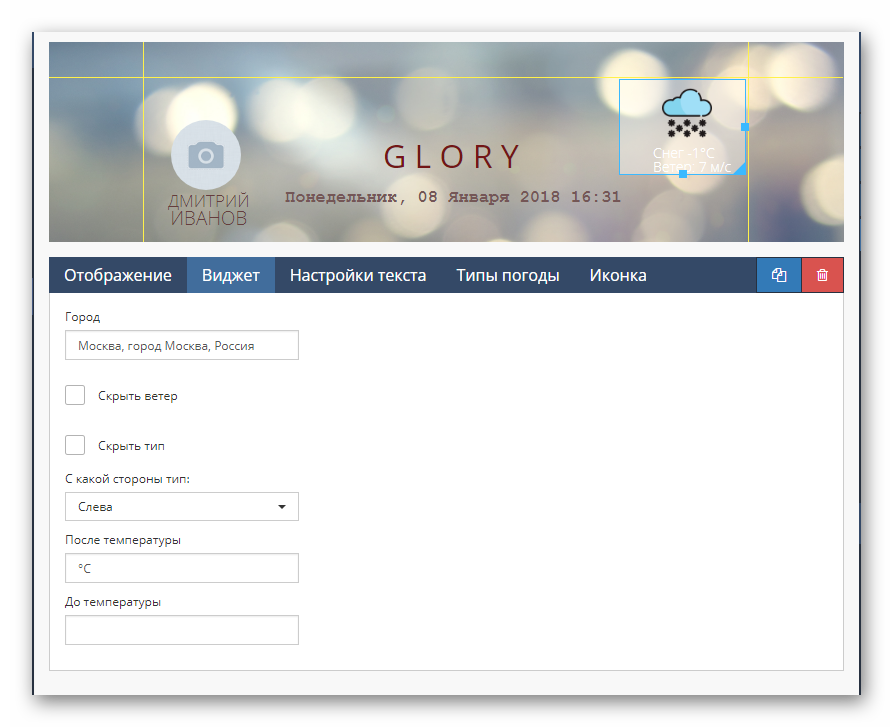
- Вкладка виджет позволит задать город, для показа погоды. Также дает возможность более детально отрегулировать настройки. Например, скрыть ветер либо тип, указать с какой стороны будет отображаться тип погода, ввести текст до и после температуры.

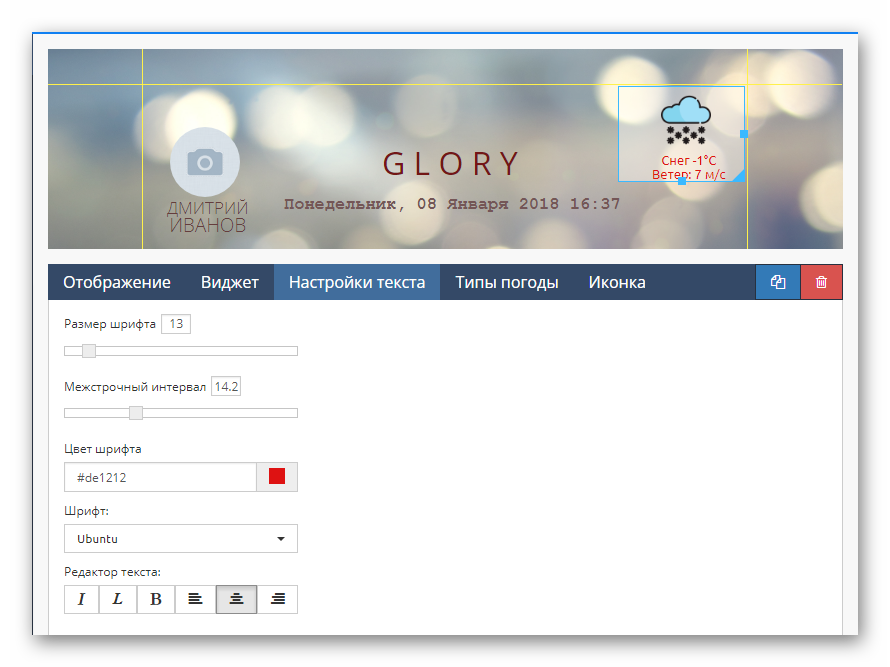
- Вкладка «Настройки текста» полностью соответствует своего названию. Здесь задают размер шрифта и межстрочного интервала, редактируют текст и задают цвет вместе со шрифтом.

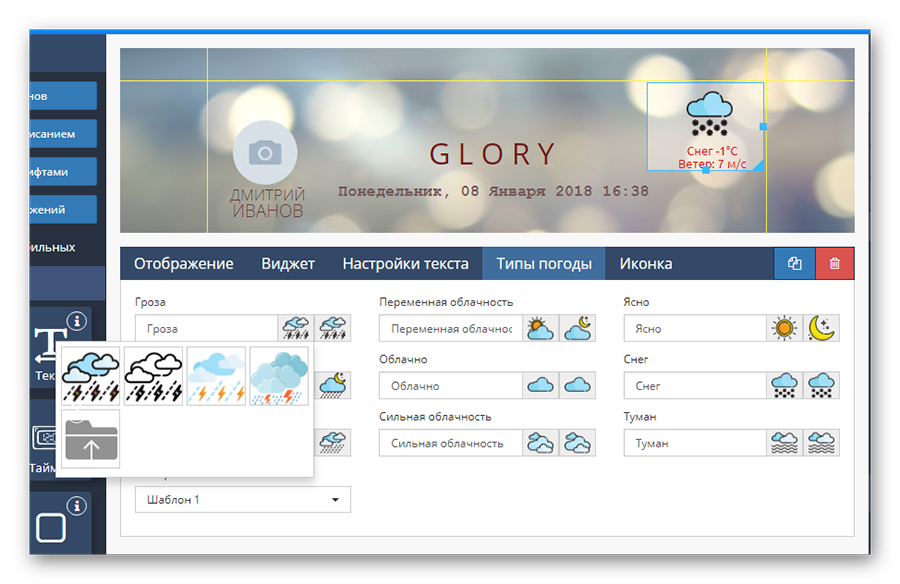
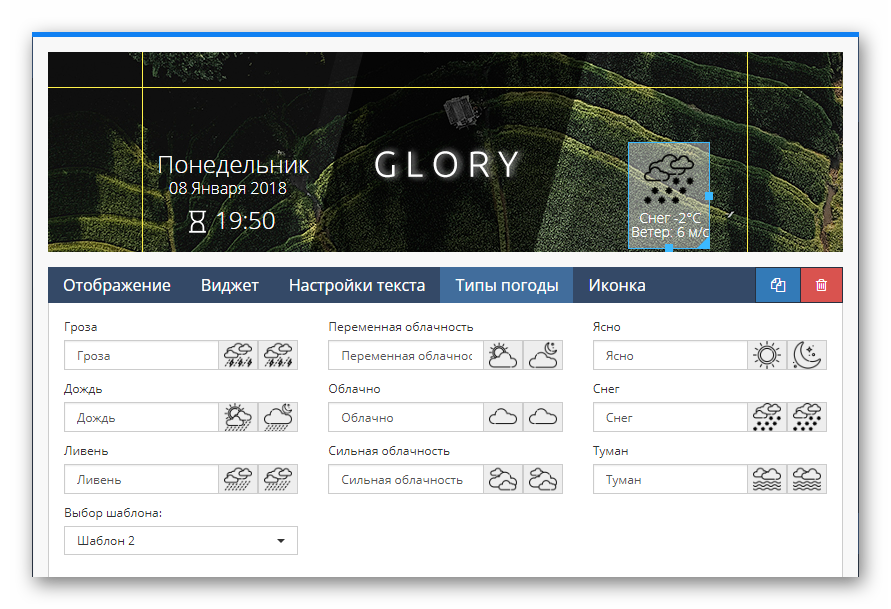
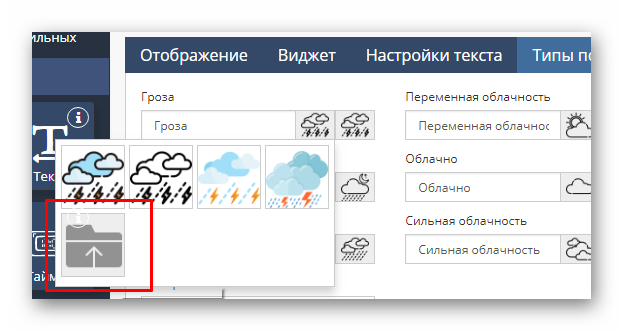
- Перейдите во вкладку Тип погоды. Здесь задаются иконки для каждого типа погоды. Чтобы это сделать, щелкните напротив типа гроза по первой иконке левой кнопкой мыши. Выберите понравившуюся иконку. Картинка с папкой означает, что можно загрузить собственное изображение.

- Далее щелкните по второй иконке и задайте для нее картинку. Соответствующее действие повторите для всех типов.
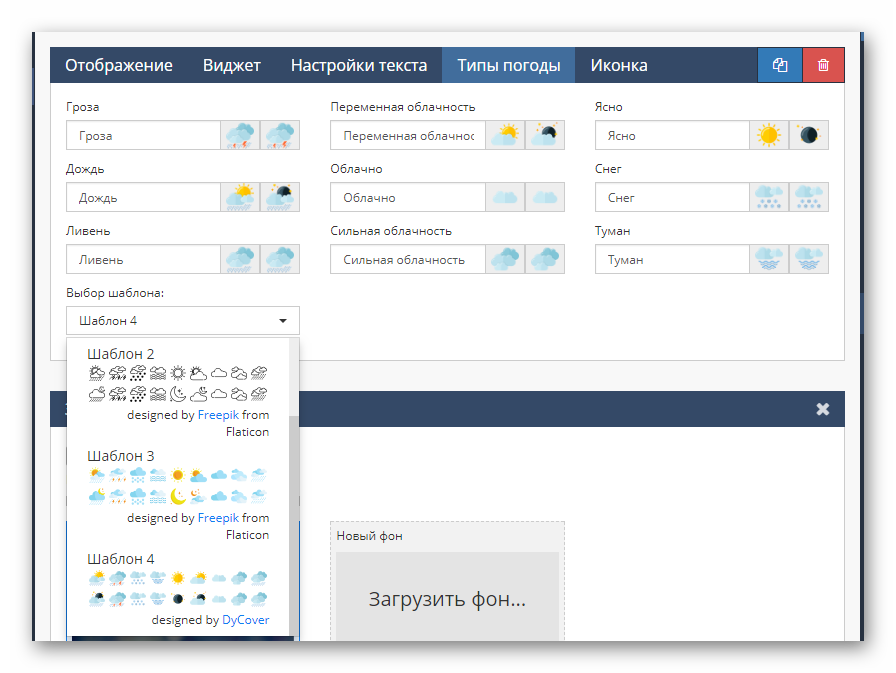
- Чтобы сократить время настройки, можно было просто щелкнуть по списку «Выбор шаблона» и указать соответствующий.

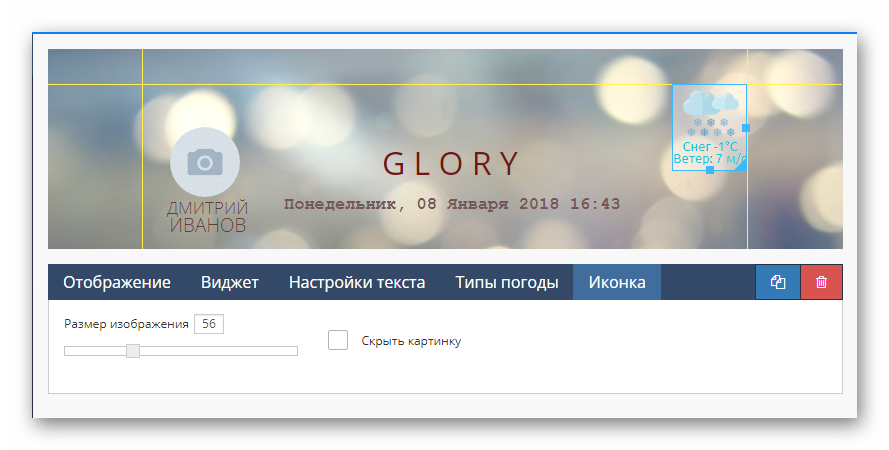
- В графе иконка укажите размер изображения.

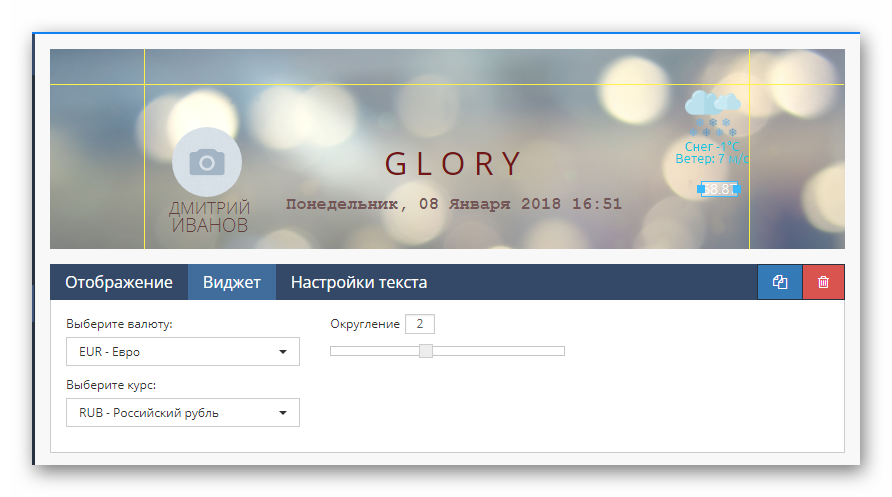
- Далее виджет, который мы рассмотрим будет – Курс валют. Однако он не относится к бесплатным виджетам. Но является одним из самых популярных.

- Отобразите настройки. И задайте его расположение.

- В графе виджет выберите валюту и курс. Также задайте условное округление.

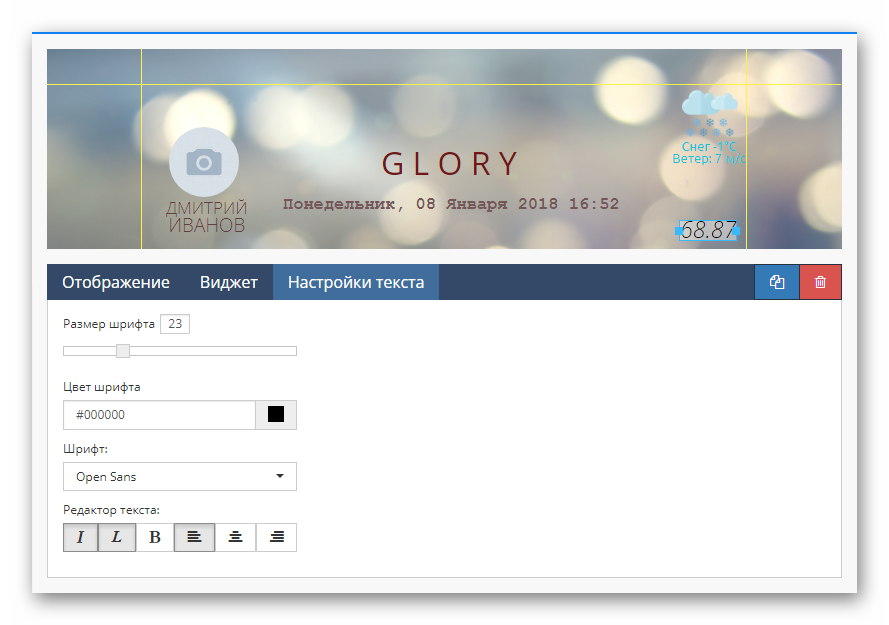
- Перейдите во кладку Настройка текста. Отредактируйте оформление.

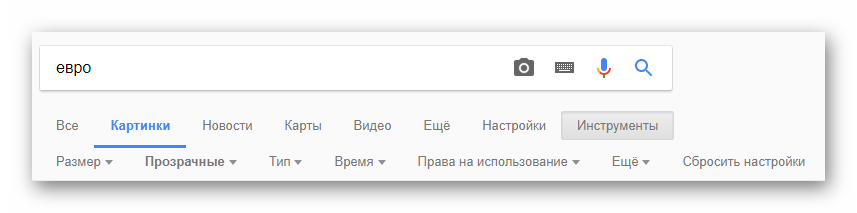
- Далее осталось всего два бесплатных виджета, которые можно использовать – это картинка и фигура. Рассмотрим для начала добавление картинки. Ранее нами было добавлено отображение курса валют, однако одна эта цифра подписчикам мало что может сказать. Поэтому было бы логичном добавить условное изображение, которое поможет понять, о чем эта цифра говорит. Для начала скачаем вектор, либо картинку без фона. Перейдите по ссылке для отображения google картинок. Щелкните из панели по вкладке «Инструменты».

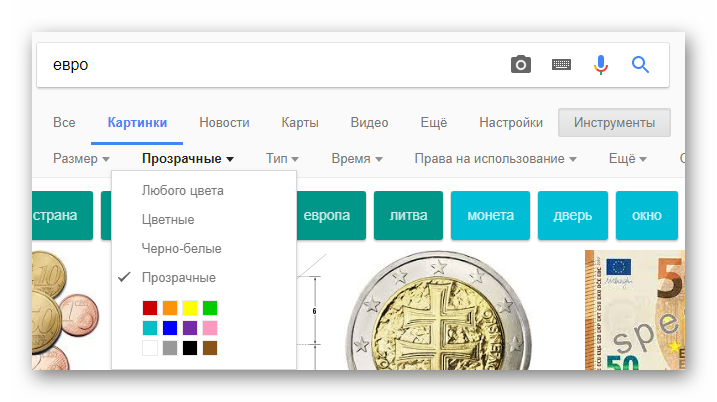
- Отобразятся настройки поиска. Задайте в качестве критерия – прозрачный цвет.

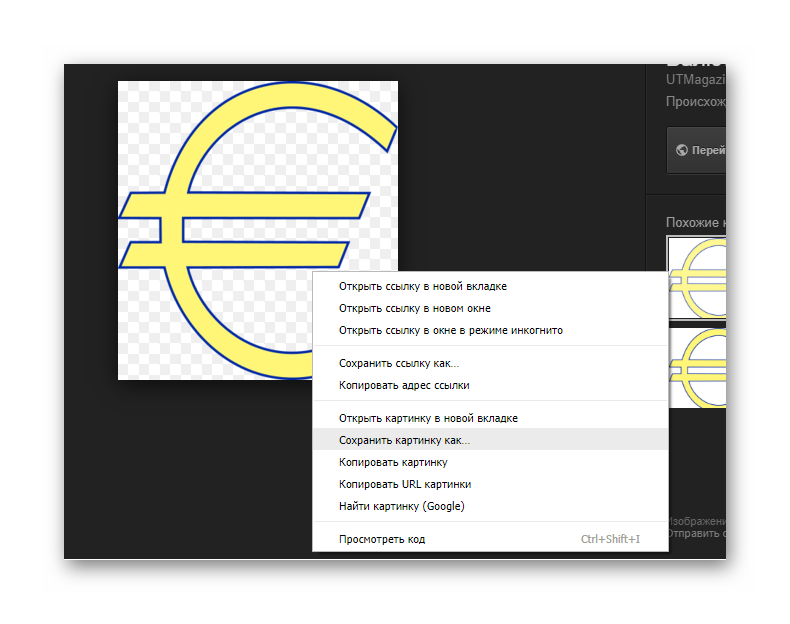
- Сохраните понравившуюся картинку.

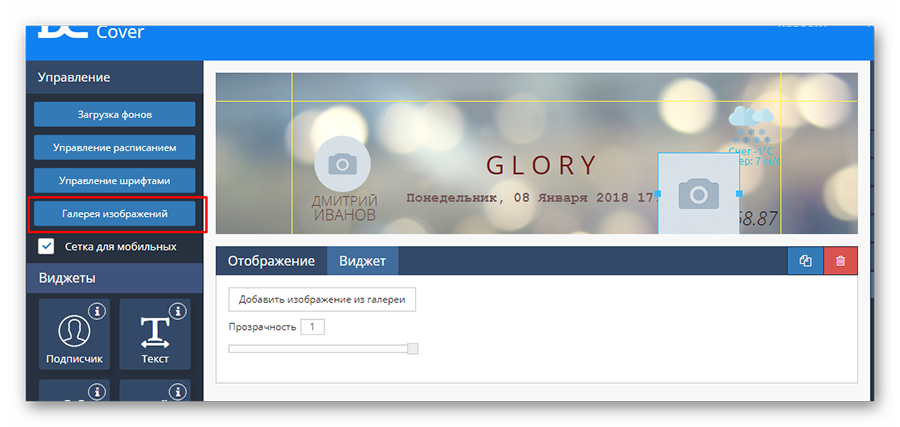
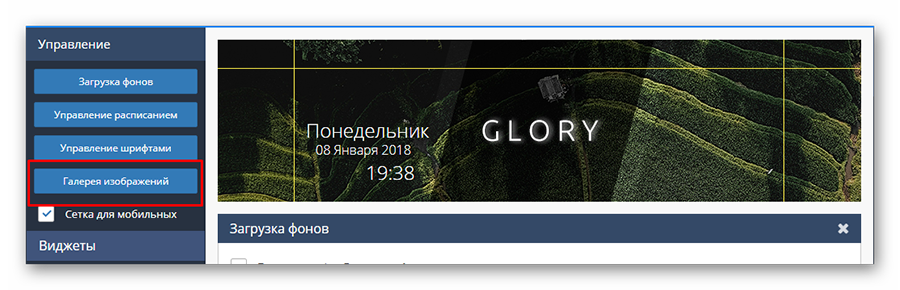
- Снова перейдите в конструктор. Выбeрите из списка – Картинка.

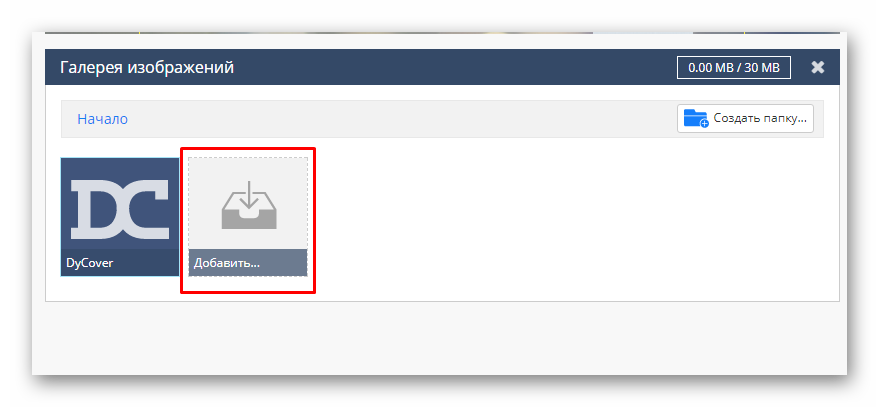
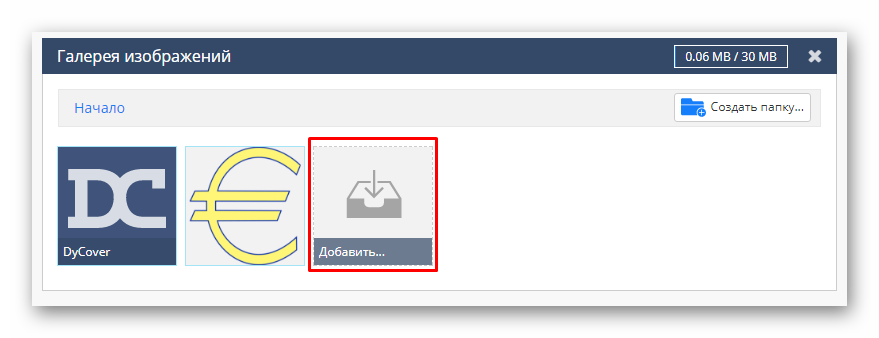
- Прежде чем добавить иконку перейдите в Галерею изображений.

- Выбeрите «Добавить» для загрузки новой иконки.

- Откройте нужное изображение.

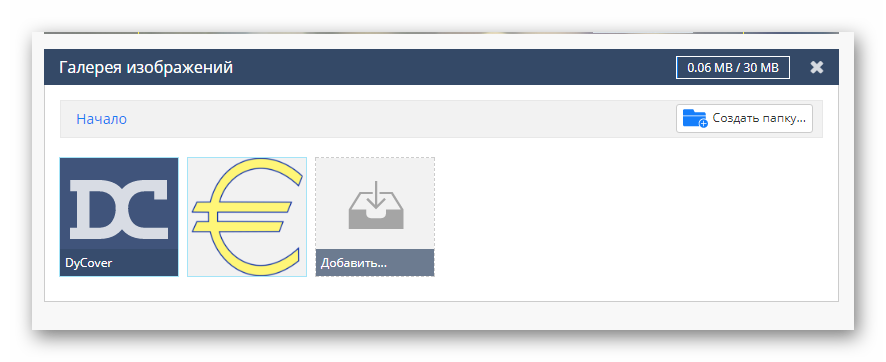
- Далее оно должно отобразиться в галерее изображений.

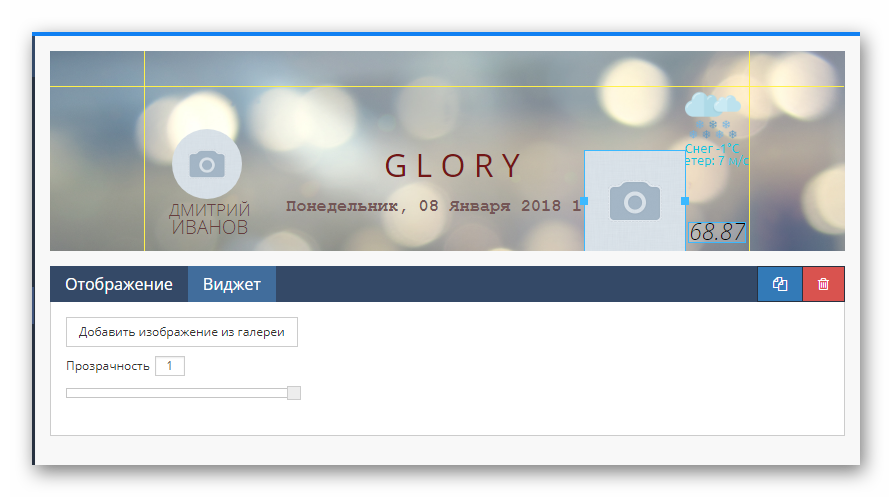
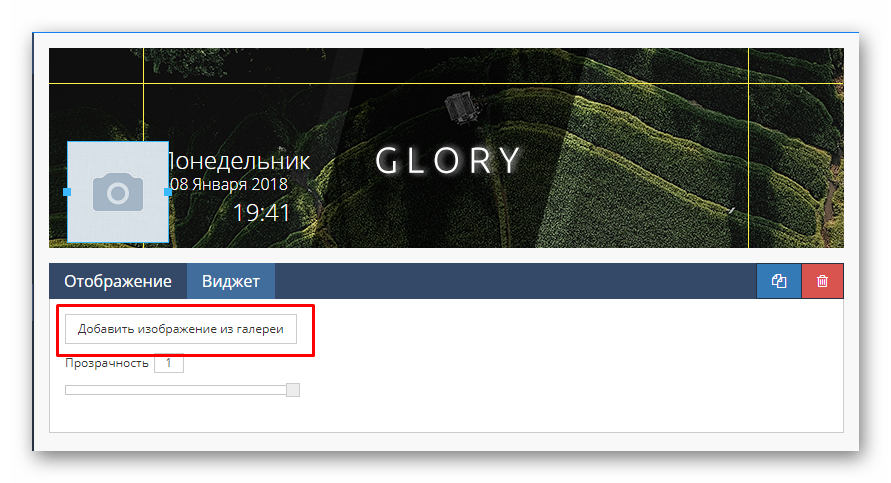
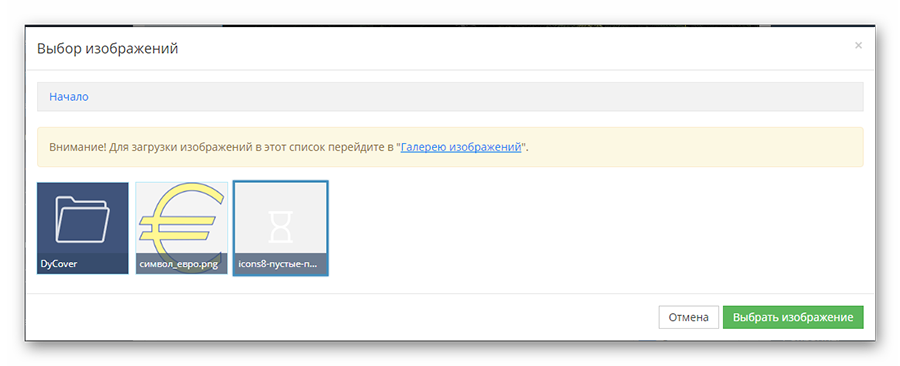
- Кликните снова по иконке картинка и перейдите во вкладку Виджет. Выбeрите графу «Добавить изображение из галереи».

- Нажмите по соответствующей иконке. Укажите «Выбрaть изображение».

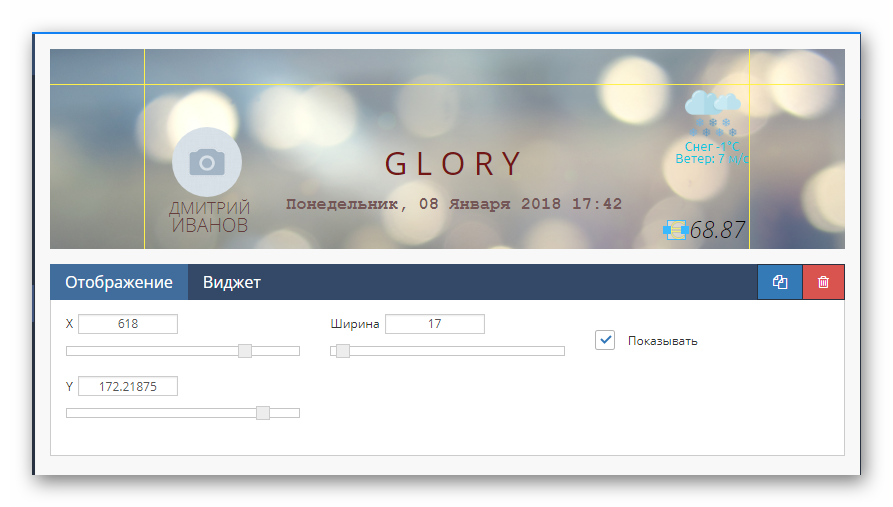
- Задайте нужный размер.

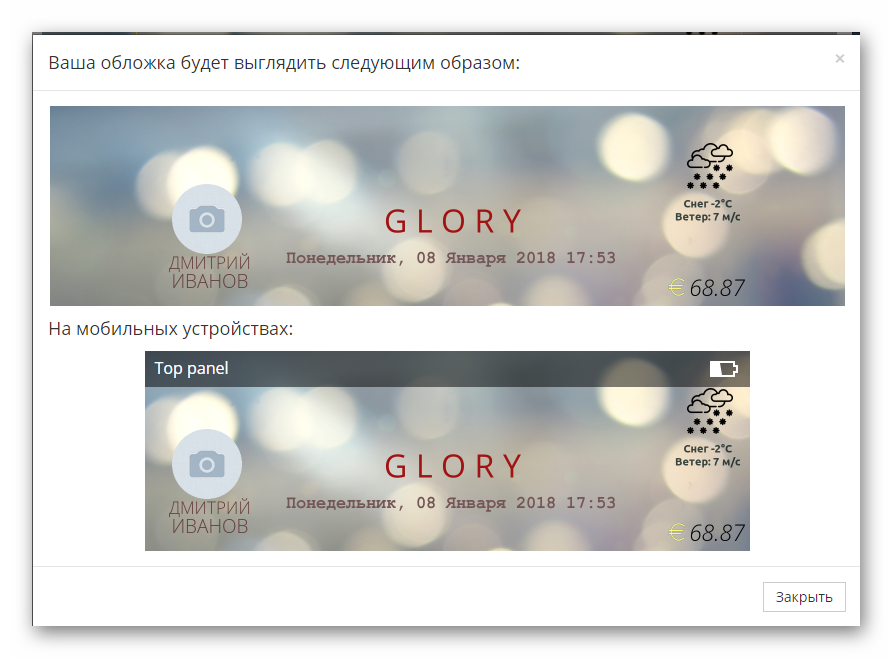
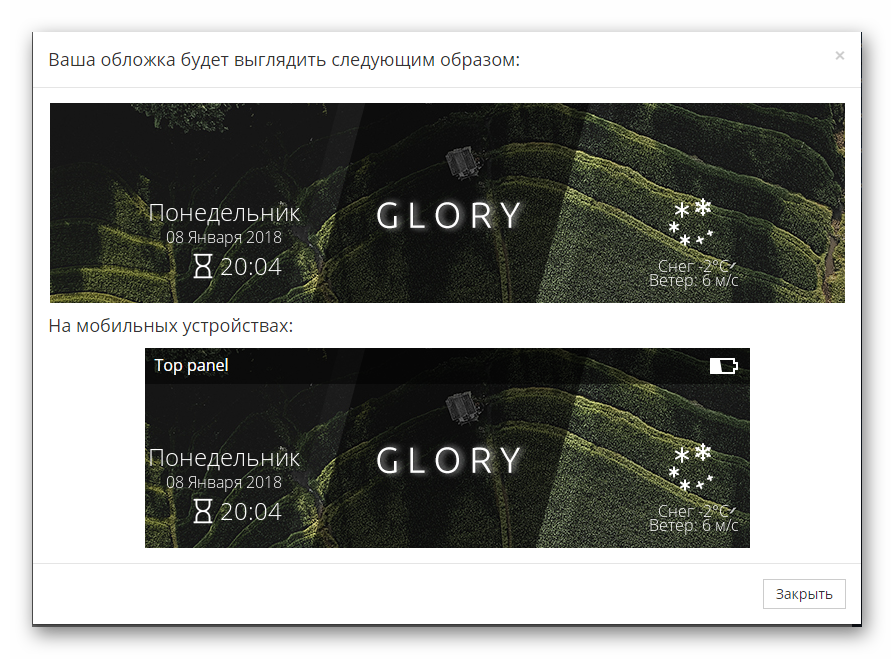
- Прежде чем сохранить шаблон не статической картинки, просмотрим, как она будет смотреться на телефоне. Выберите в правой панели «Предпросмотр».

- Теперь вы видите, как будет выглядеть изображениях на различных устройствах.

- Если вас всё устраивает, выберете «Сохранить». Далее «Вернуться в панель управления».

- Подтвердите действие.

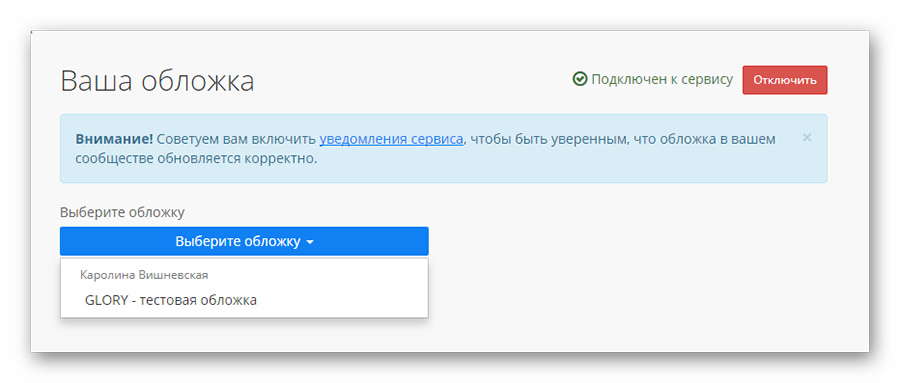
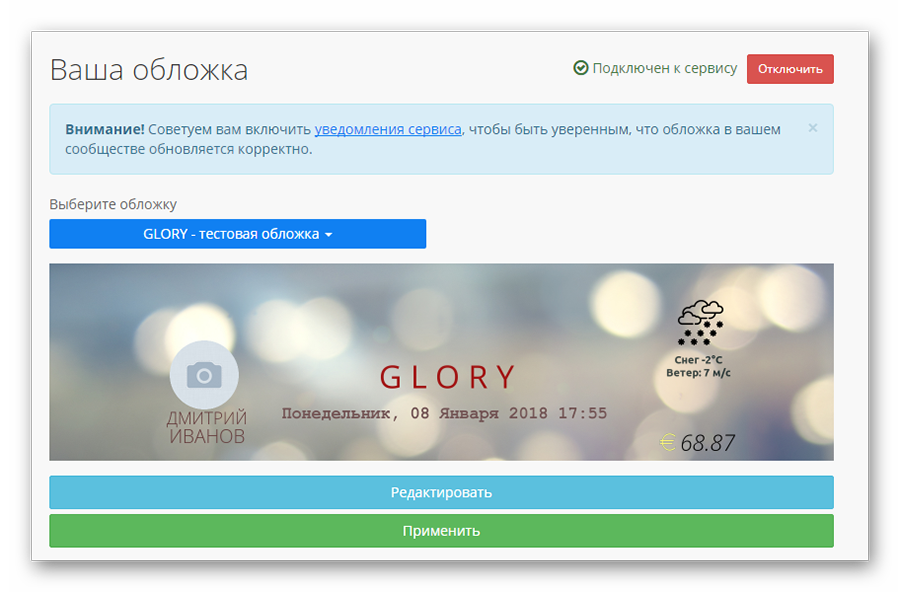
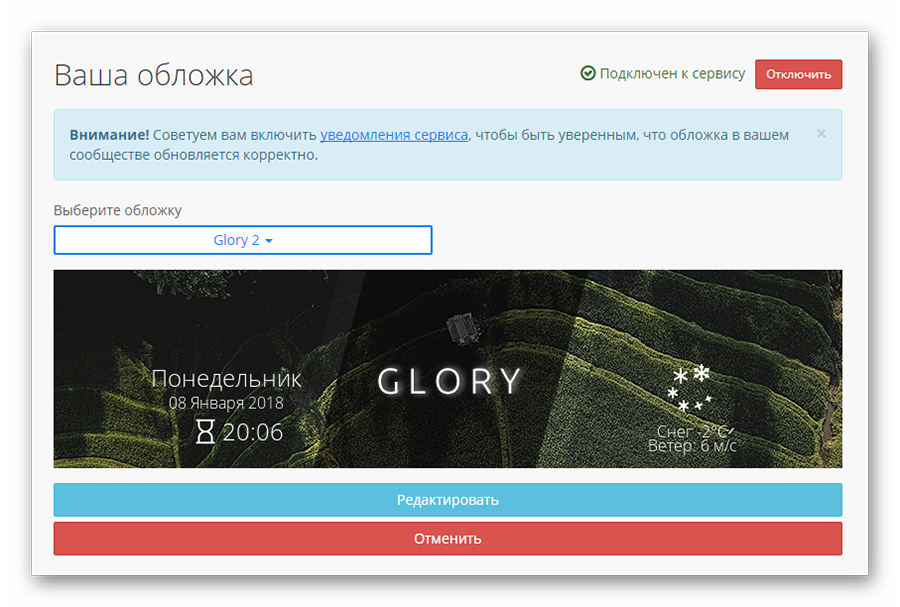
- Вас перебросит на панель редактирования обложек группы. Раскройте список «Выберите обложку». Нажмите на созданную.

- Примените ее.

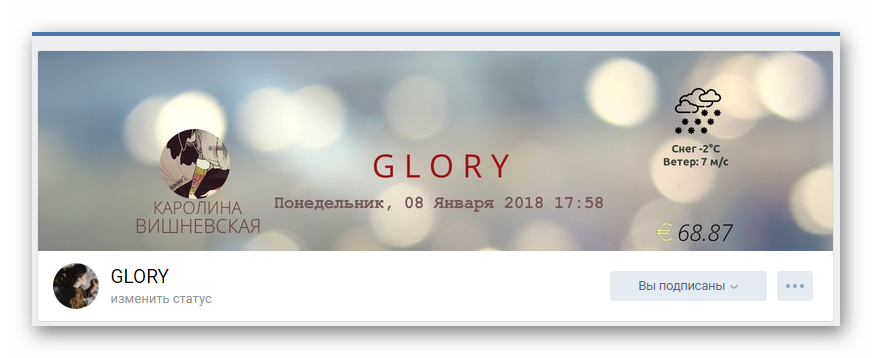
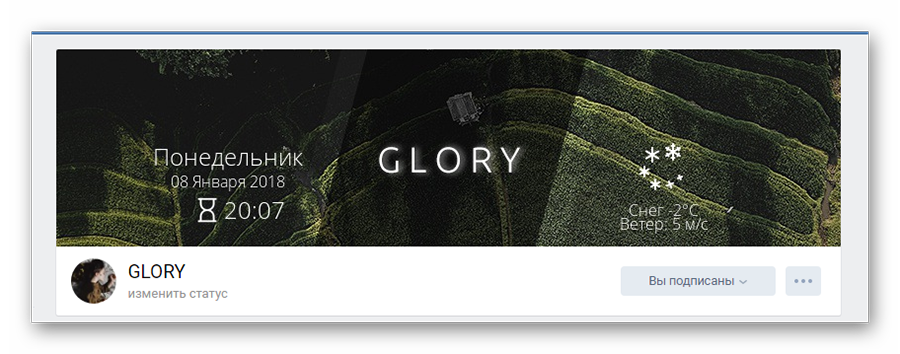
- Теперь если вы обновите страницу группы, то увидите применение динамического изображения в действии.

Способ 2: Частичное создание динамической обложки с помощью Photoshop и конструктора
Не будем вдаваться в подробности веб-дbзайна обложек с помощью программы Adobe Photoshop. Рассмотрим основные моменты создания, помогающие разобраться новичкам в выборе способа создания обложек.
- Как основной фон была добавлена стоковая картинка. Его можно скачать по ссылке, нажав «Download free». Стоит отметить, что в последнее время очень популярно использовать однотонный фон – это выглядит строго и эффектно.

- Запустите Adobe Photoshop.
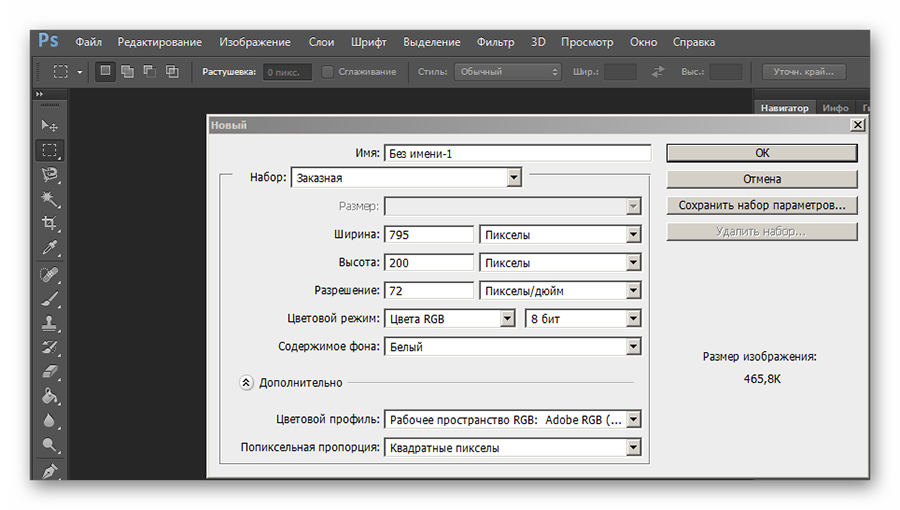
- Стоит помнить, что размер бесплатной обложки для конструктора может составлять параметры – 795 на 200. Именно поэтому стоит создать слой такого размера. Перейдите Файл – Создать. Откроется окно создания основного слоя. Размер 795 х 200.

- Далее снова перейдите Файл – Открыть. Выберите скаченную картинку.
- Откроется указанное изображение. Во вкладке слои уберите замок с основного слоя. Теперь нажмите по картинки и, не отпуская левой кнопки мыши, перетащите ее на созданный ранее слой.

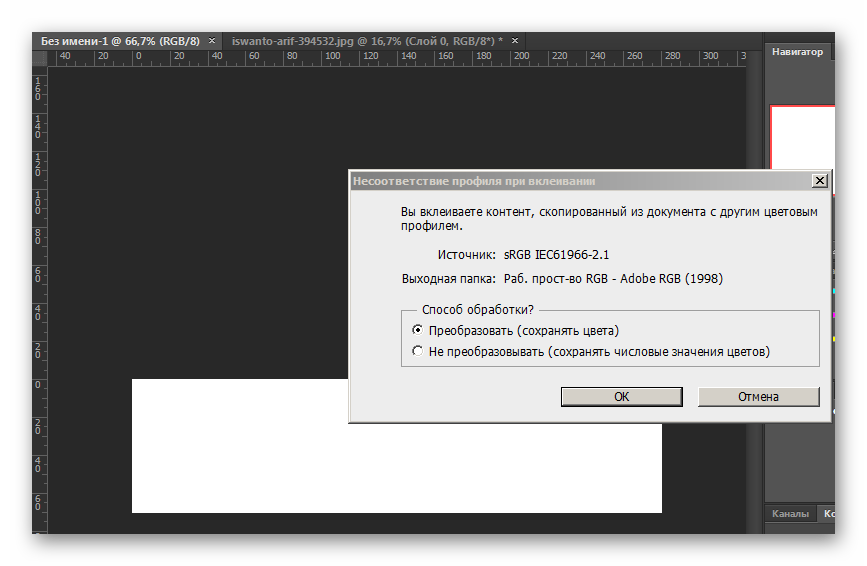
- Согласитесь на копирование изображения на новый слой.

- Нажмите по скопированному слою правой кнопкой мыши. Выберите «Преобразовать в смарт-объект». Это нужно, чтобы при редактировании размера изображения, качество не терялось.

- Одновременно зажмите CTRL + T. Теперь отредактируйте размер изображения, зажав SCHIFT. После завершение нажмите – ENTER.ч
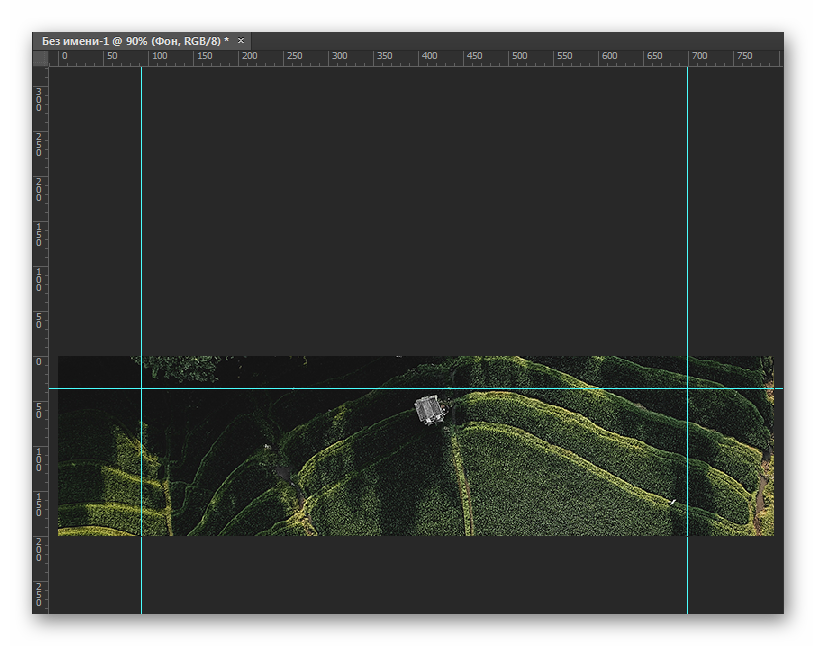
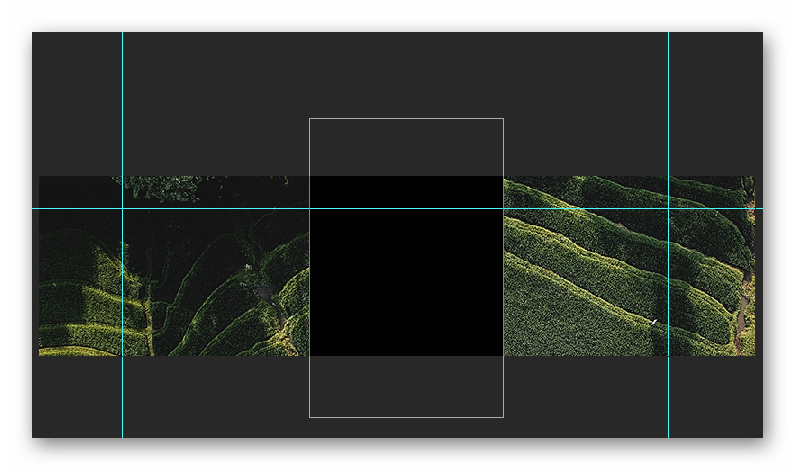
- Теперь, чтобы продолжить работу необходимо создать сетку для наглядного представления, как будет смотреться изображение на телефоне. Для этого добавим направляющие. Создайте две направляющее слева и справа отступом 90 пикселей. Вверху отступ составляет 35 пикселей. Ориентируйтесь по линейке в фотошопе. Для создания направляющей щелкните по линейке левой кнопкой мыши и не отпуская ведите ее по направлению изображения.

- Подобно конструктору создадим прямоугольник, на котором будет отображаться текст. Из панели инструментов выберите прямоугольник. Задайте цвет заливки черный цвет.

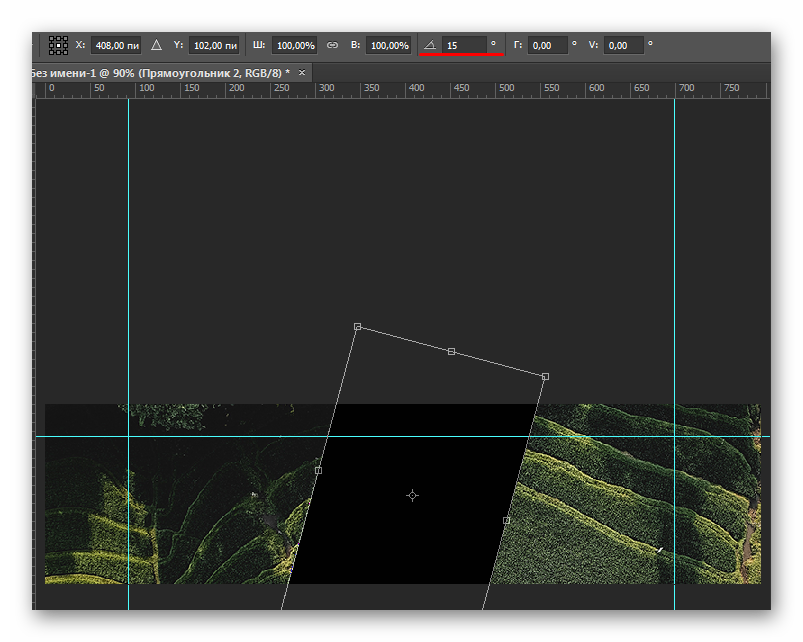
- Чтобы отредактировать угол разворота, зажмите STRL + T. Угол наклона выберите 15 градусов.

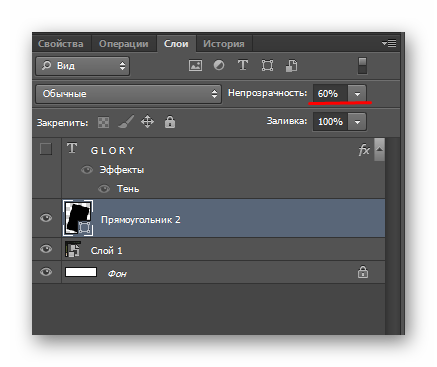
- Задайте непрозрачность для прямоугольника 60 процентов.

- Далее выделите Прямоугольник и первоначальный слой.

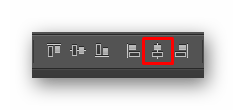
- Вверху панели отобразится выравнивание, выберите как на скриншоте.

- Теперь добавим текст. Аналогичным образом выровняйте его с фoном. В качестве цвета шрифта нами был указан белый цвет. Сам шрифт – Ubuntu.

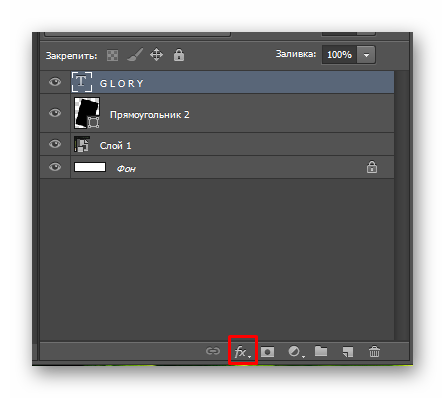
- Теперь добавим тень тексту, что нельзя сделать в конструкторе. Нажмите по значку fx. Выберете пункт – Тень.

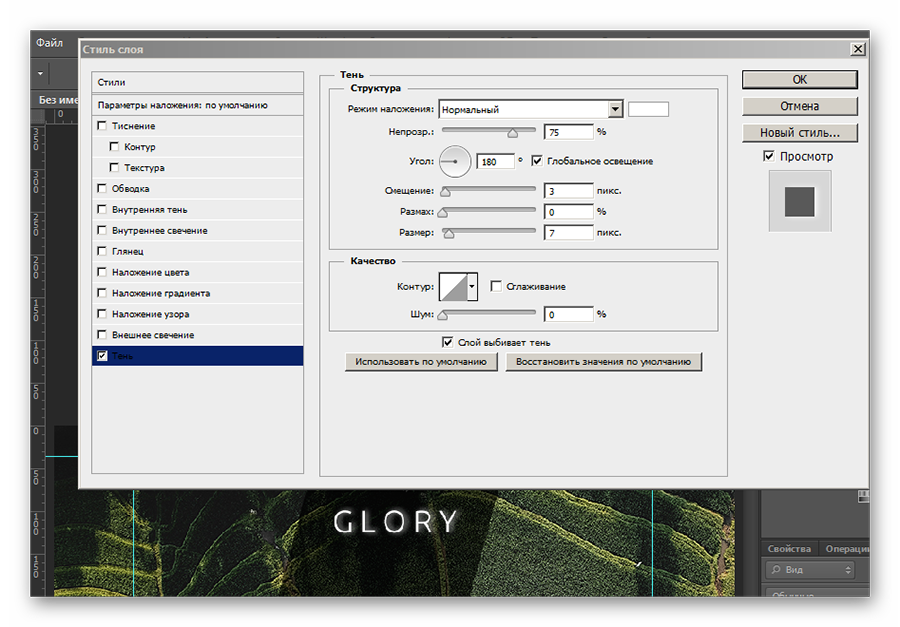
- Режим наложения выберите – Нормальный. Остальные настройки укажите по желанию. Можете воспользоваться, как на скриншоте.

- Нами было добавлено еще 2 фигуры с прозрачностью 20%, по желанию можете этого не делать. Сохраните изображение в формате jpg.
- Перейдите в конструктор. Выберете «Создать новую обложку».

- Нажмите «Загрузка фoнов».

- Выберите «Загрузить фoн».

- Откройте созданную картинку и поставьте галочку «Сетка для мобильных».

- Теперь осталось добавить несколько виджетов. Мы будем использовать только бесплатные – погода, дата и время. Для начала добавим день недели. Нажмите на соответствующий виджет – Дата и время. Перейдите в его настройки. В формате даты оставьте только параметр D.

- Аналогичным образом теперь добавим дату. Нажмите по виджету «Дата и время». Перейдите в настройки. Оставьте параметры d F Y.
- Теперь добавим время. Оставьте только конечные параметры H:i.
- Отредактируйте формат текста для всех виджетов «Дата и время», как было рассмотрено в предыдущем способе. Так для дня недели был указан размер шрифта – 24, для даты – 16, а времени – 24.
- Добавим вектор, который будет отображаться рядом со временем. Перейдите на сайт бесплатных иконок. Выберите понравившуюся и цвет скачиваемой иконки.

- Перейдите «Галерея изображений».

- Выберите «Добавить». Откройте скаченную картинку.

- Запустите виджет Картинка. В графе настроек Виджет выберите пункт «Добавить изображение из галереи».

- Выберете нужное. Далее задайте размер картинки.

- Теперь добавим виджет, отображающий погоду. Выберите соответствующий пункт из списка.

- Так как картинке погода не будет видна на фоне, добавим собственные иконки.

- Скачаем для каждого типа соответствующий вектор. Для этого перейдите на сайт с бесплатными векторами и скачайте изображения для каждого типа погоды.

- Загрузите в галерею новые иконки, как это делалось раньше. Далее для каждого типа погоды установить новые иконки из галереи.

- Для просмотра шаблона, как он будет выглядеть на мобильном устройстве, нажмите «Предпросмотр».

- Сохраните получившийся шаблон. Далее вернитесь в панель управления.
- Примените новую обложку для группы.

- После обновления будет отображаться новая динамическая картинка сообщества.

Подведя итоги, стоит отметить, что добавляя динамическое изображение в группу Вконтакте, перестанет отображаться аватар сообщества. Не смотря на это, данное новшество позволяет внести свою элегантность в современный веб-дизайн. Многие создатели групп тратят до 5000 рублей для создания подобного функционала.
