Сообщества Вконтакте часто используют Wiki-разметку для оформления и создания страниц внутри группы. Подключение дополнительных функций меню, меток, таблиц и навигационных элементов позволит выделиться на общем фоне остальных ресурсов социальной сети.

Вики-разметка Вконтакте – это язык разметки, применяющийся для индивидуального оформления веб-страниц сообществ ВК, осуществляется посредством использования специальных тегов. Инструмент напоминает html язык гипертекстовой разметки, но освоить его гораздо проще, поэтому если у вас есть своя группа, то стоит попробовать придать ей оригинальный внешний вид, отредактировав в данном режиме. Применение данной разметки позволяет сделать сообщество ярче и интереснее.

К тому же, инструмент сохраняет все производимые изменения на страницах, что предоставляет возможность выбора подходящего варианта.
Подключение функции
Для начала работы необходимо включить возможность оформления страниц:
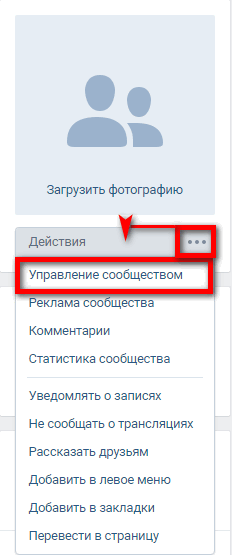
- Идём в группу, выбираем из меню пункт «Управление сообществом»;

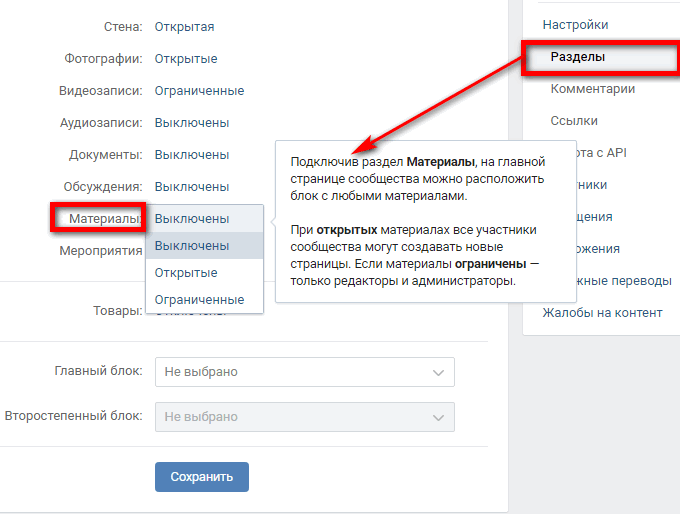
- Во вкладке разделов подключаем «Материалы»;

- Открытые материалы предполагают создание страниц всеми участниками сообщества, ограниченные – редакторами и администраторами;
- Сохраняем внесённые изменения;
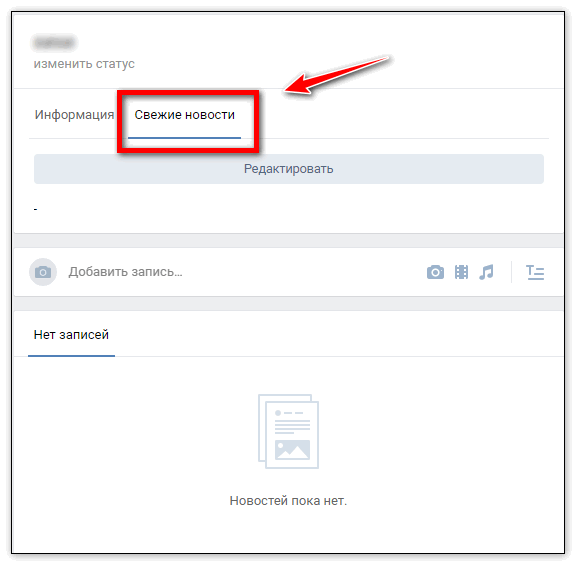
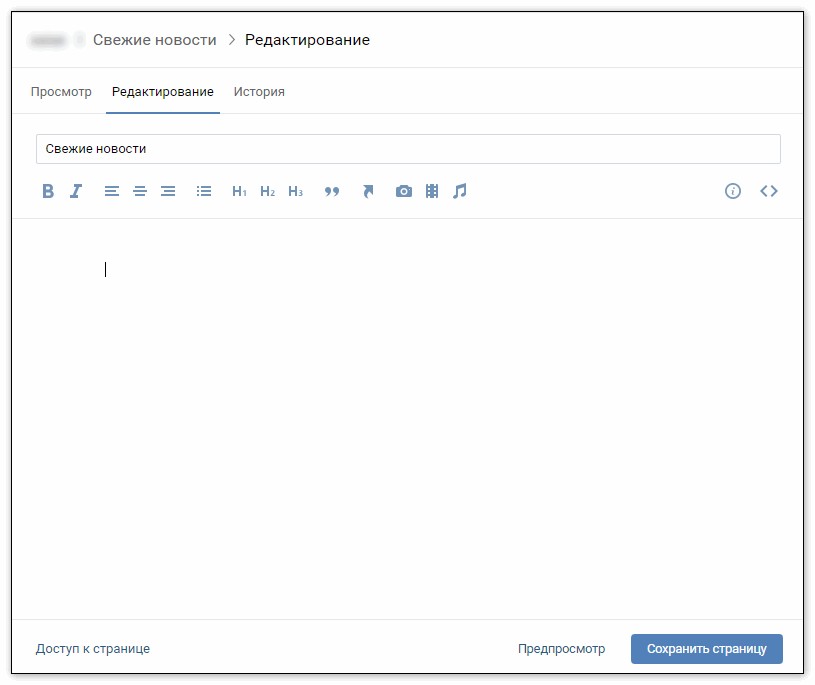
- Теперь в группе появится вкладка «Свежие новости», переходим к ней;

- Жмём на кнопку «Редактировать», после чего откроется окно для наполнения;

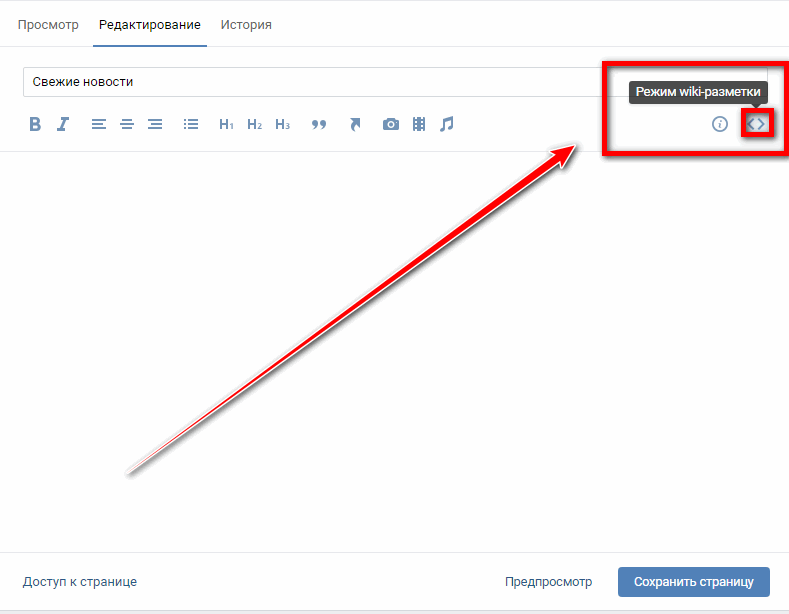
- Здесь нужно перейти в режим wiki-разметки нажатием на кнопку вверху справа.

Раздел «Материалы» доступен только для групп, но в пабликах тоже имеется возможность использования инструмента, при этом создавать страницы можно только на правах администратора. Для этого нужно прописать в адресную строку ссылку http://vk.com/pages?oid=-ХХХ&p=name, где ХХХ — id вашего сообщества, а name — название вики-страницы, после чего начинать процесс наполнения.
Работа со страницами
Формируются страницы автоматически, для этого необходимо заключить текст с названием в двойные квадратные скобки [[название]] после чего редактировать по своему вкусу.
Оформление текста
Для форматирования текста применяются следующие теги:
| <b>Выделение жирным</b> или »’Выделение жирным»’ | Выделение жирным |
| <gray>Пишем серым</gray> | Пишем серым |
| <i>Курсив</i> или »Курсив» | Курсив |
| <s>Зачёркивание</s> | Зачёркивание |
| <u>Подчёркивание</u> | Подчёркивание |
| <sup>верхний</sup> | верхний |
| <sub>нижний</sub> | нижний |
| <tt>Моноширинный шрифт</tt> или <code>Моноширинный шрифт</code> | Моноширинный шрифт |
| <center>По центру</center> | По центру |
| <right>По правому краю</right> | По правому краю |
| <blockquote>Цитата</blockquote> | Цитата |
Возможности вики-разметки не идут в сравнение со стандартным набором инструментов форматирования, используя инструмент, вы сможете создавать также маркированные списки «*», нумерованные списки «#», отступы «:», подписи и прочие элементы, добавляя тексту привлекательности и удобства визуального восприятия.
Таблицы
Для создания таблицы используется несколько символов:
- {| начало таблицы;
- |+ выравнивание заголовка по центру (необязательный элемент);
- |- начало новой строки;
- | прозрачные ячейки;
- ! тёмные ячейки;
- |} закрытие таблицы (необязательный элемент).
Информация размещается после знака новой ячейки «|», если необходимо расположить содержание на одну строку, то используется двойное обозначение «||» для разделения.
Создание ссылки
URL-адреса могут вести как на объекты внутри площадки, так и сторонний ресурс. Оформлять их можно при помощи текста или картинок, любая ссылка станет активной, если будет заключена в квадратные скобки. Примеры:
- [URL];
- [URL ǀ Наименование];
- [[id изображения ǀ URL]].
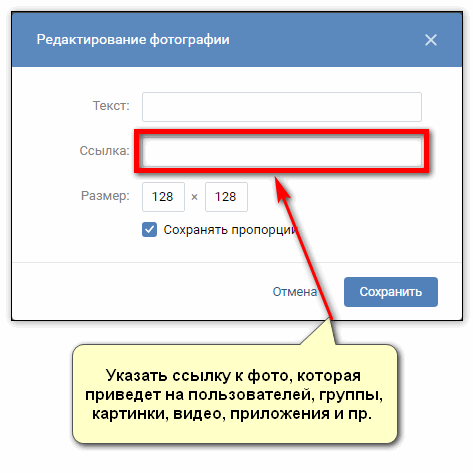
Внутренние линки могут вести на пользователей, группы, картинки, видео, приложения и пр. Например, [[id пользователя ǀ Имя ]] и т.д. по аналогии.

Создание якоря
Ссылки-якоря – удобное средство навигации по разделам сообщества. Для их создания используются квадратные скобки, разделитель элементов, собственно сама ссылка и текст. Выглядит это так:
[[URL ǀ Наименование раздела]].
Спойлеры
Очень полезный элемент оформления странички – спойлеры. Они скрывают под заголовком большой объём текста, раскрывая его для прочтения при нажатии. Создаётся объект при помощи тега:
{{Hider|Название
Содержимое
}}
Спойлеры могут быть вложены друг в друга, находиться в таблице, а также иметь содержимое любого плана.
Медиаконтент
Для вставки фото из её URL http://vk.com/photoXXX_YYY, убираем адрес сайта, а остальное закрываем двойными квадратными скобками. Пример:
[[photoXXX_YYY]]
где XXX – ID пользователя/сообщества, а YYY – ID изображения. Аналогичным способом вставляются видео и аудиофайлы. При этом элементы, добавляемые из групп, в ссылке перед цифрами id будут иметь символ «-».
Экспериментируя с возможностями разметки, вы сможете добиться уникальности оформления, что выгодно выделит группу из общего списка.
 Почерпнуть максимум информации можно в сообществе ВК, посвящённом вики-разметке, где есть возможность общения, получения помощи от продвинутых пользователей и специалистов. Немного практики и ваше сообщество преобразится до неузнаваемости.
Почерпнуть максимум информации можно в сообществе ВК, посвящённом вики-разметке, где есть возможность общения, получения помощи от продвинутых пользователей и специалистов. Немного практики и ваше сообщество преобразится до неузнаваемости.
